Role:
UX Lead
Team:
CPO, Growth engineer, Brand Manager, Dev team
Timeline:
Apr 2019 - Aug 2020
Output:
Product redesign, 7+ features shipped

1. Problem space
I joined the team just before a big design update was ready for release, which consisted of transition to a new navigation system, and new product branding. Together with the former UX Lead, I tried to mitigate risks and complications and thus worked on a big variety of features. The CPO played a signigicant role in driving our direction as well.
Since the product is so large, we defined a few key areas to focus on for the upcoming quater and year. After that, I had to work autonomously and drive design leadership.
Shipped:
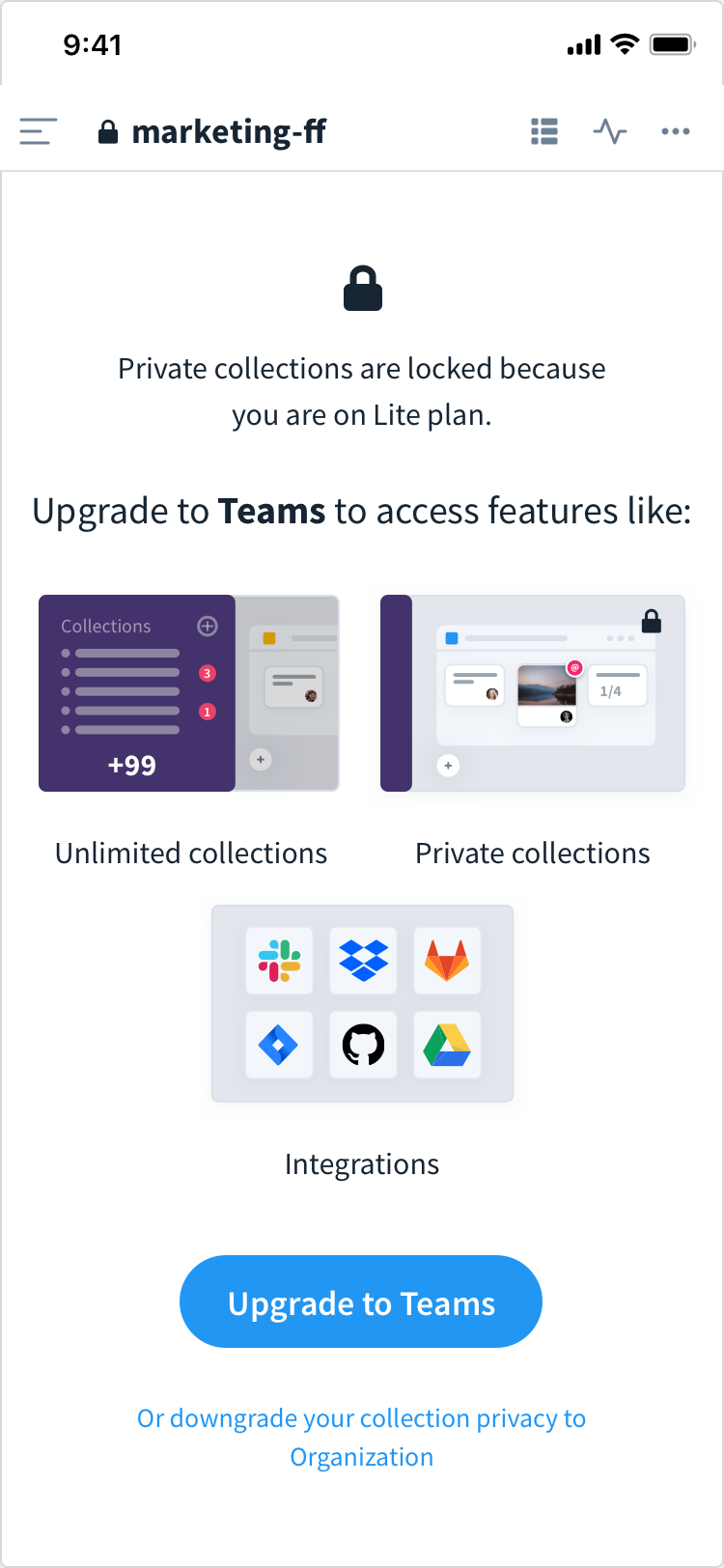
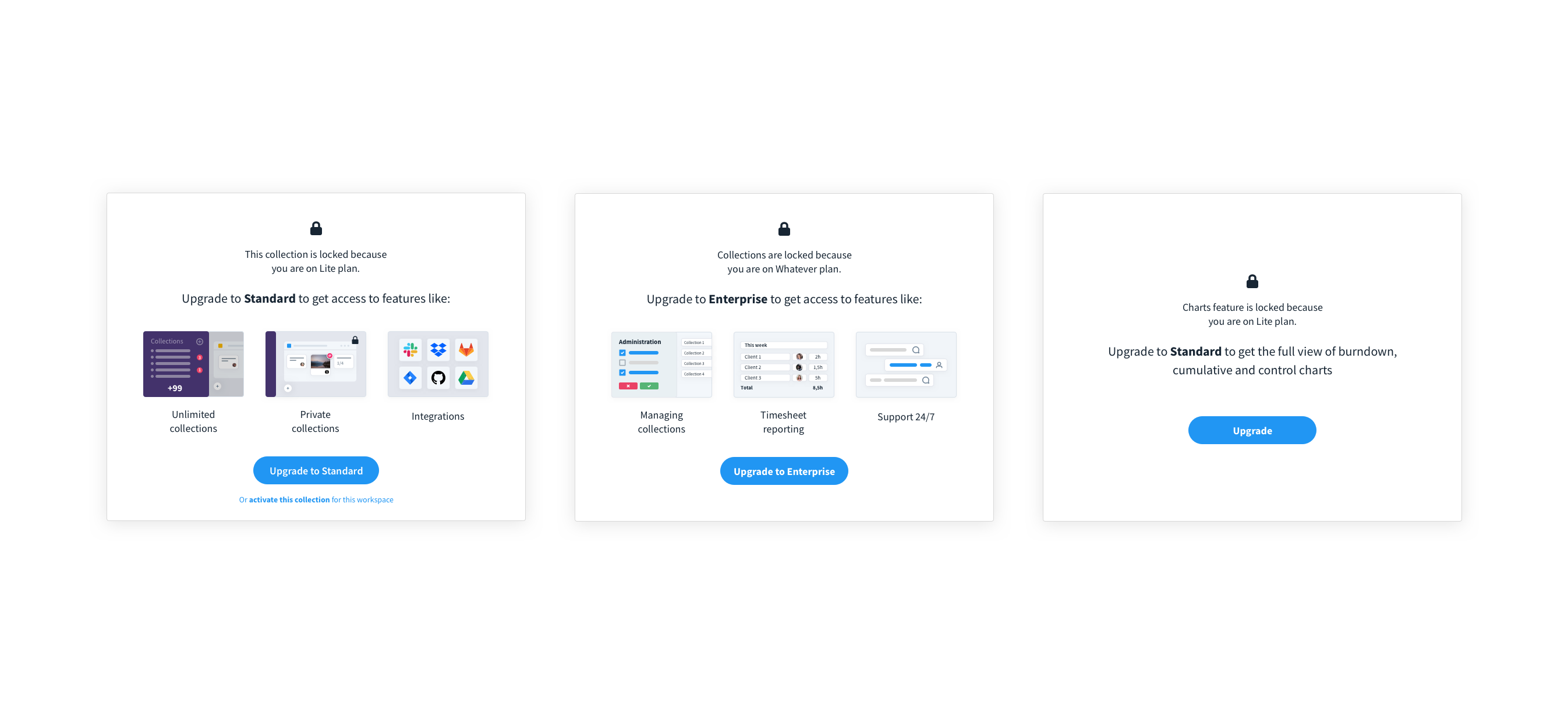
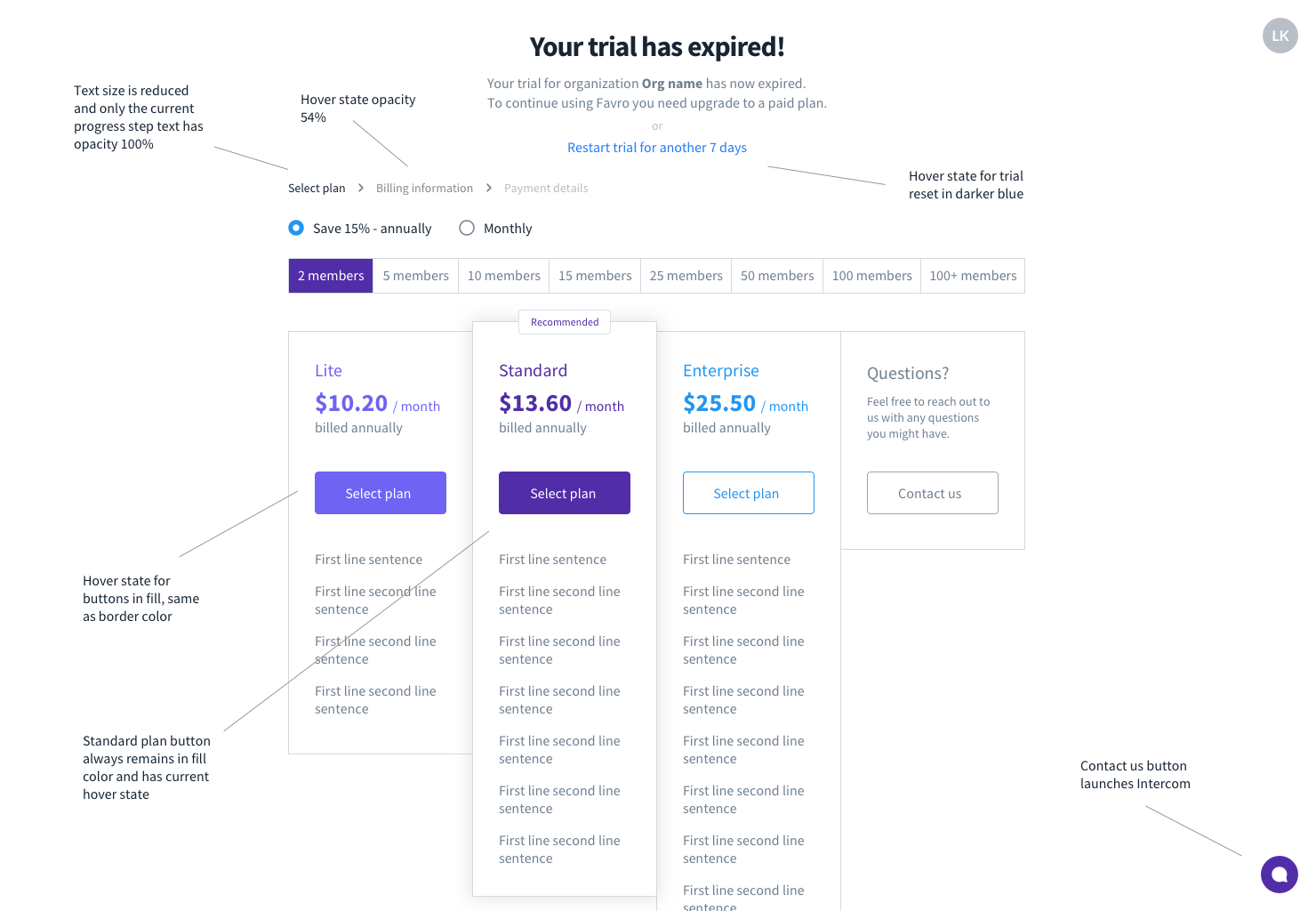
+ New payment plan (Lite)
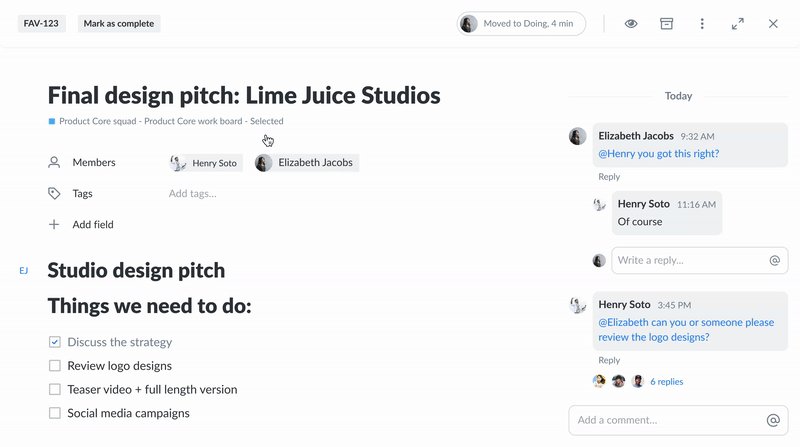
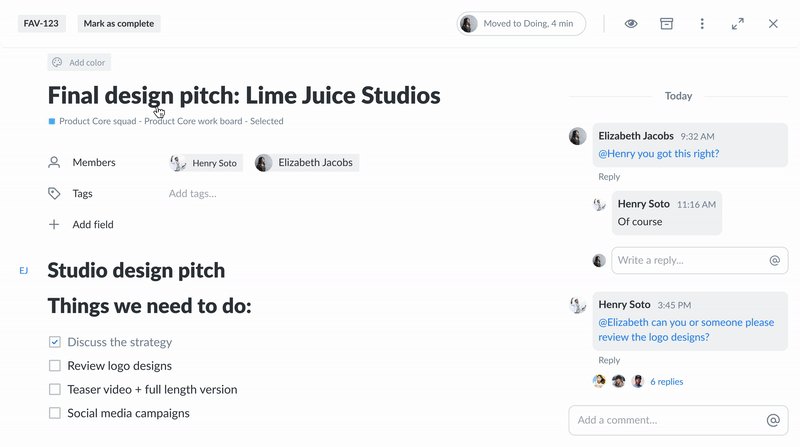
+ What's new feature
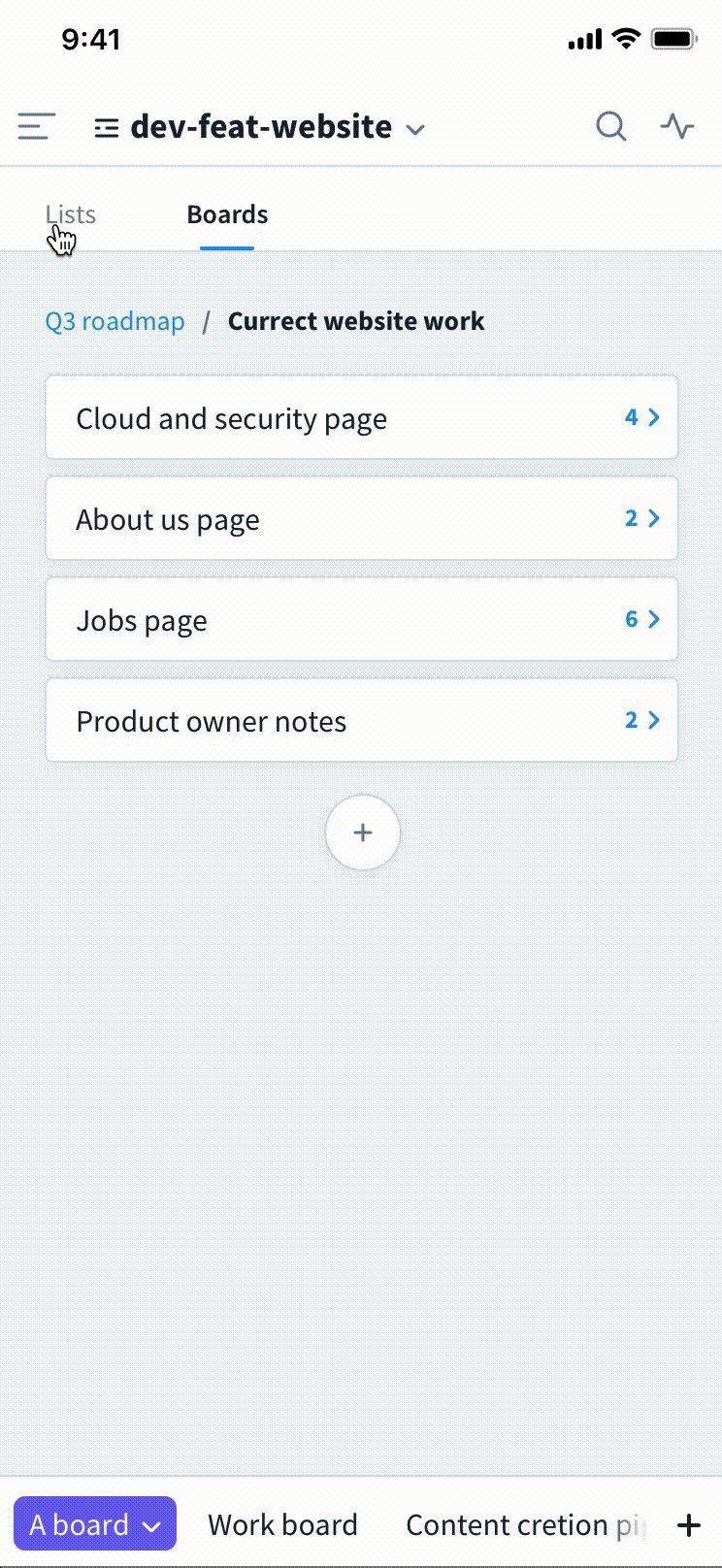
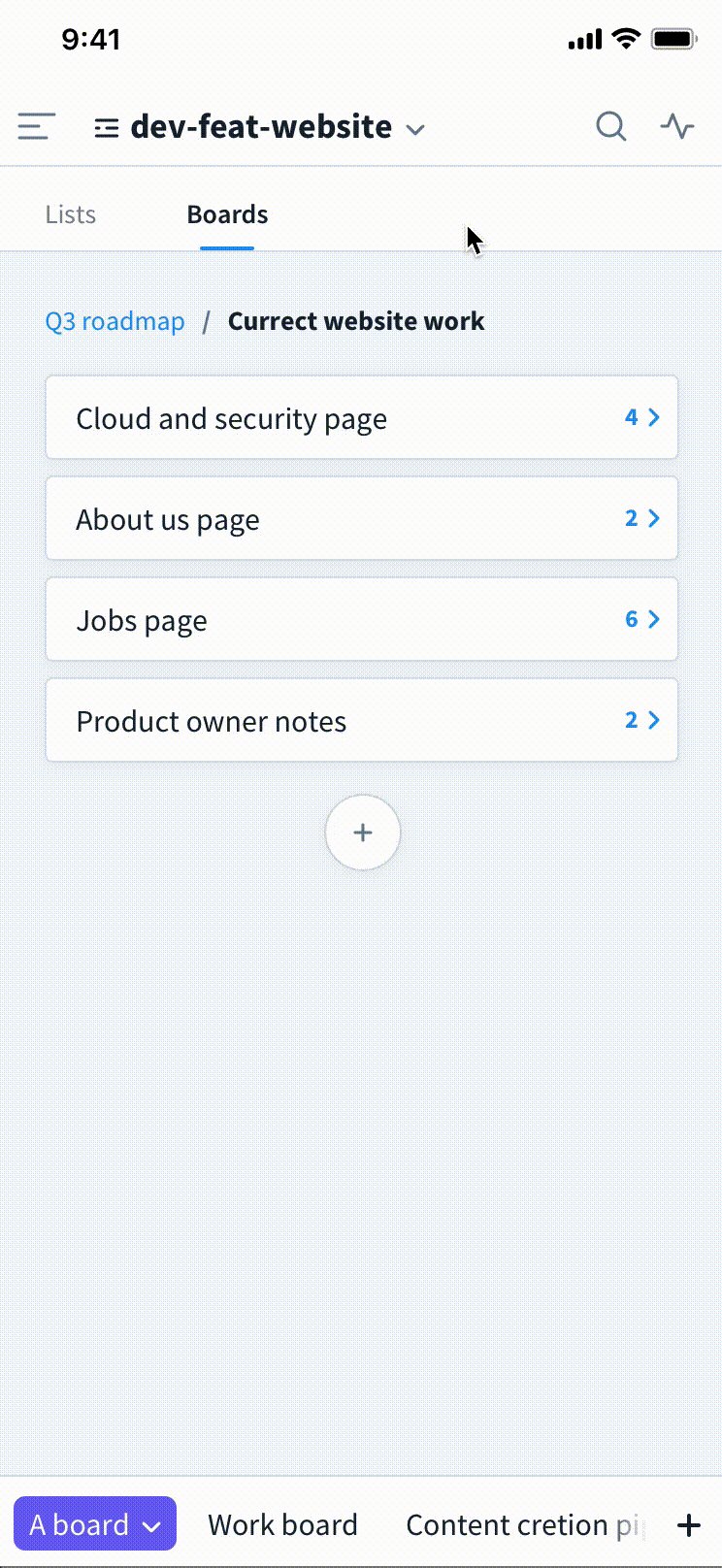
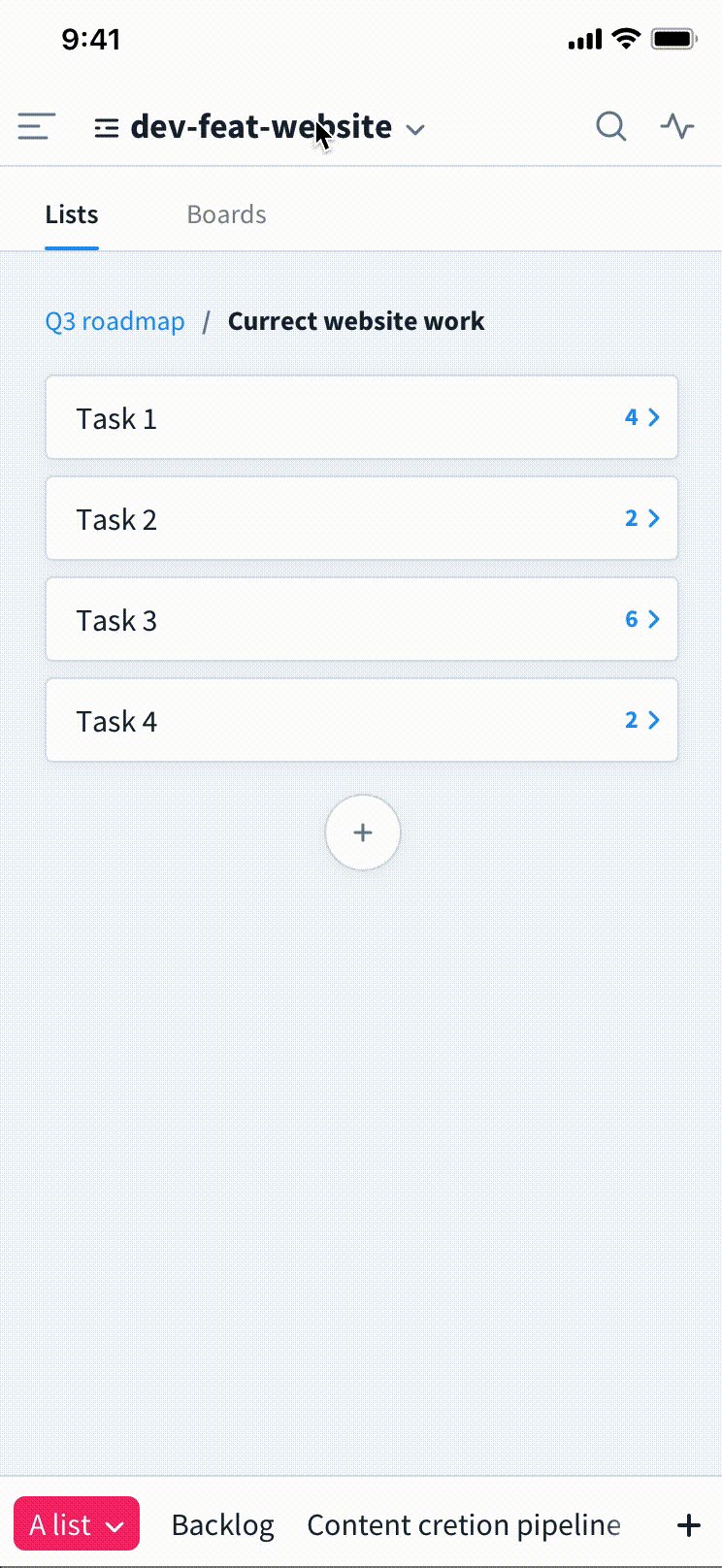
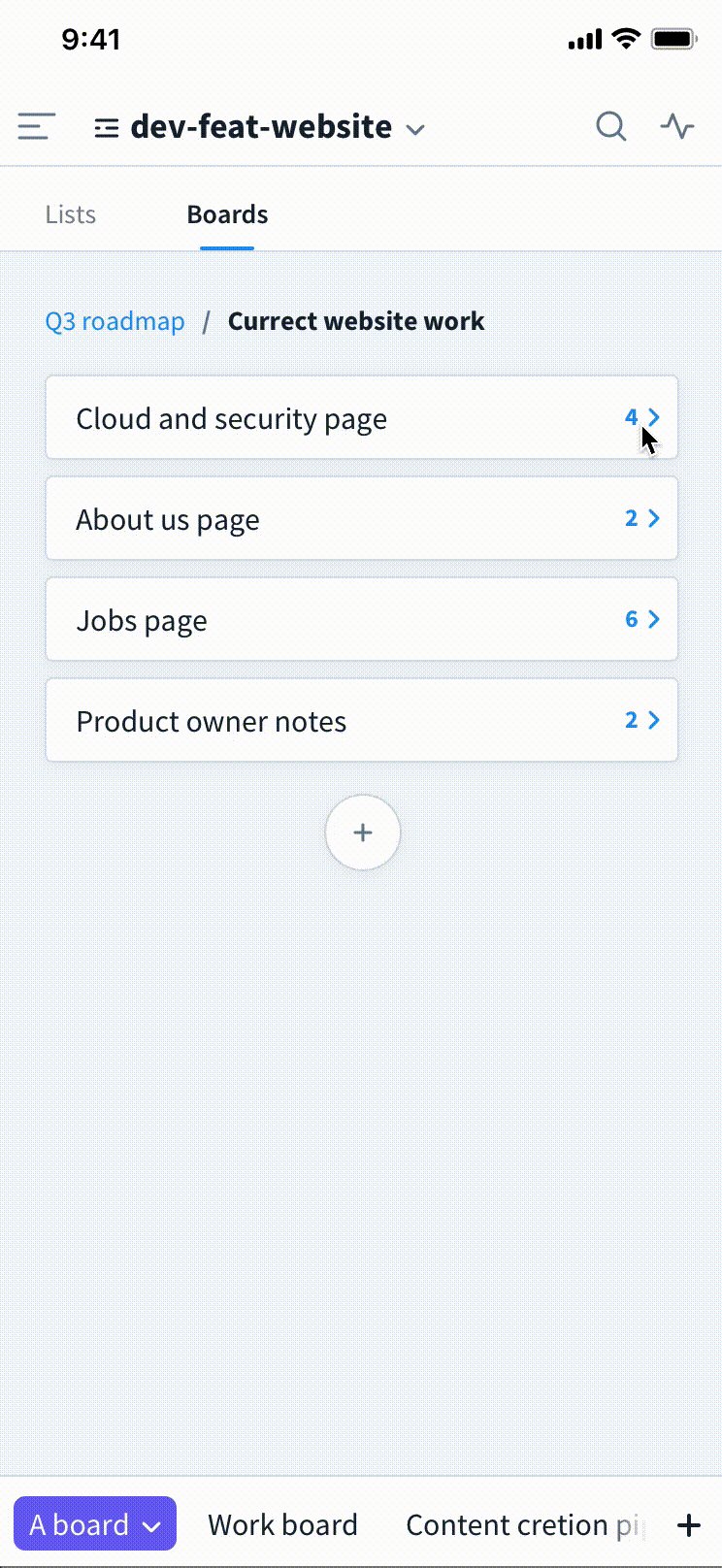
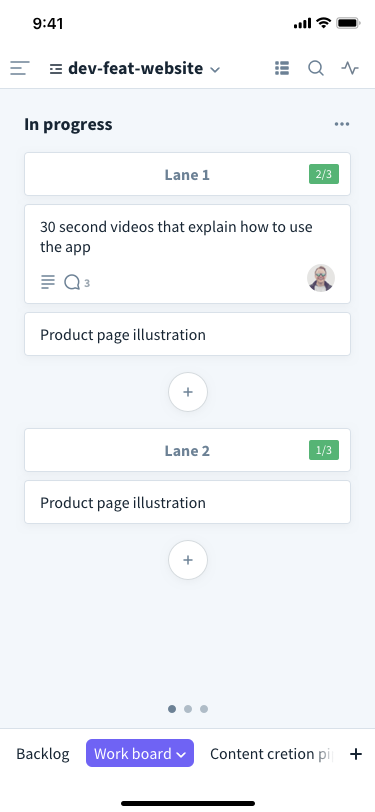
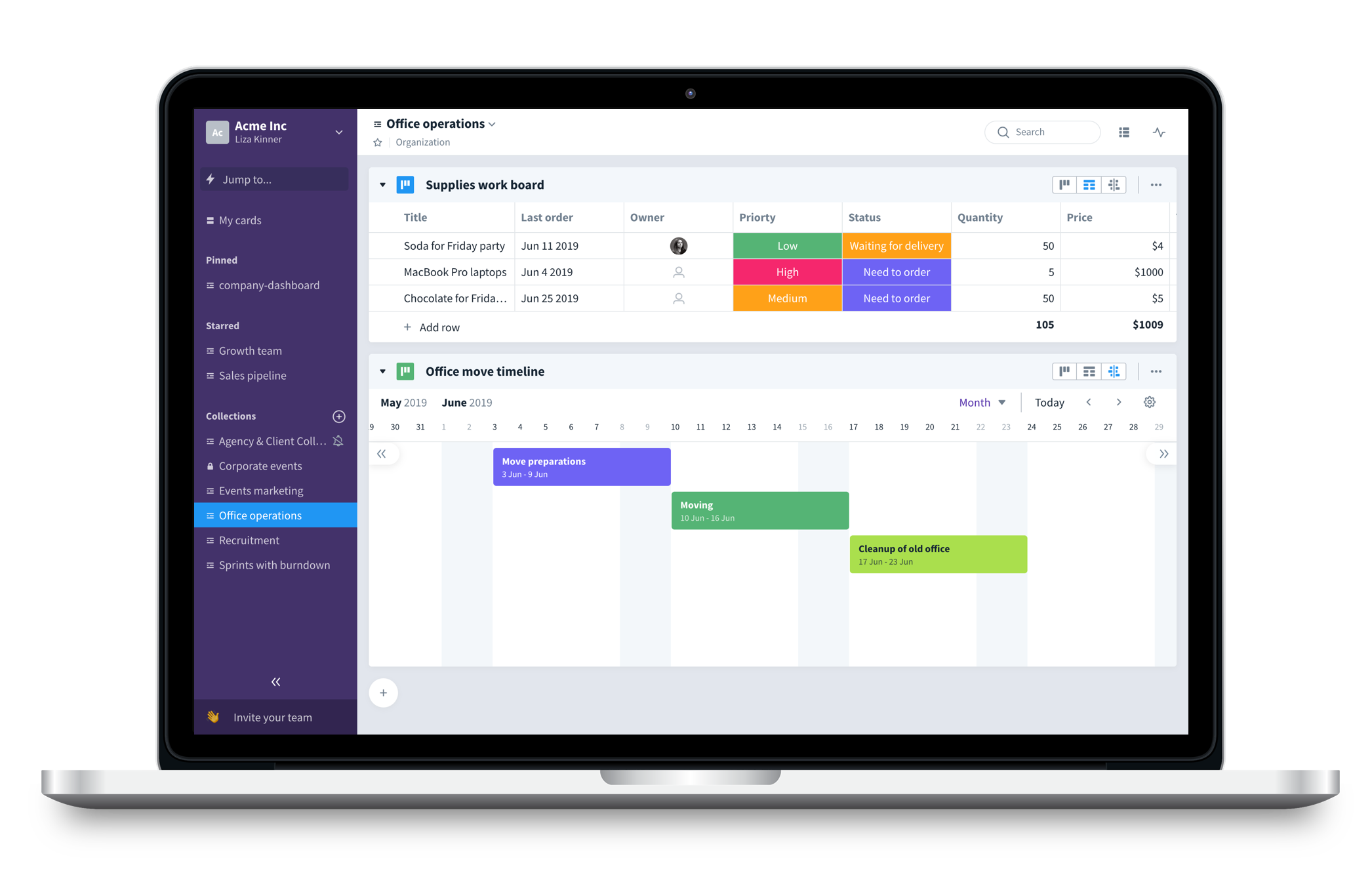
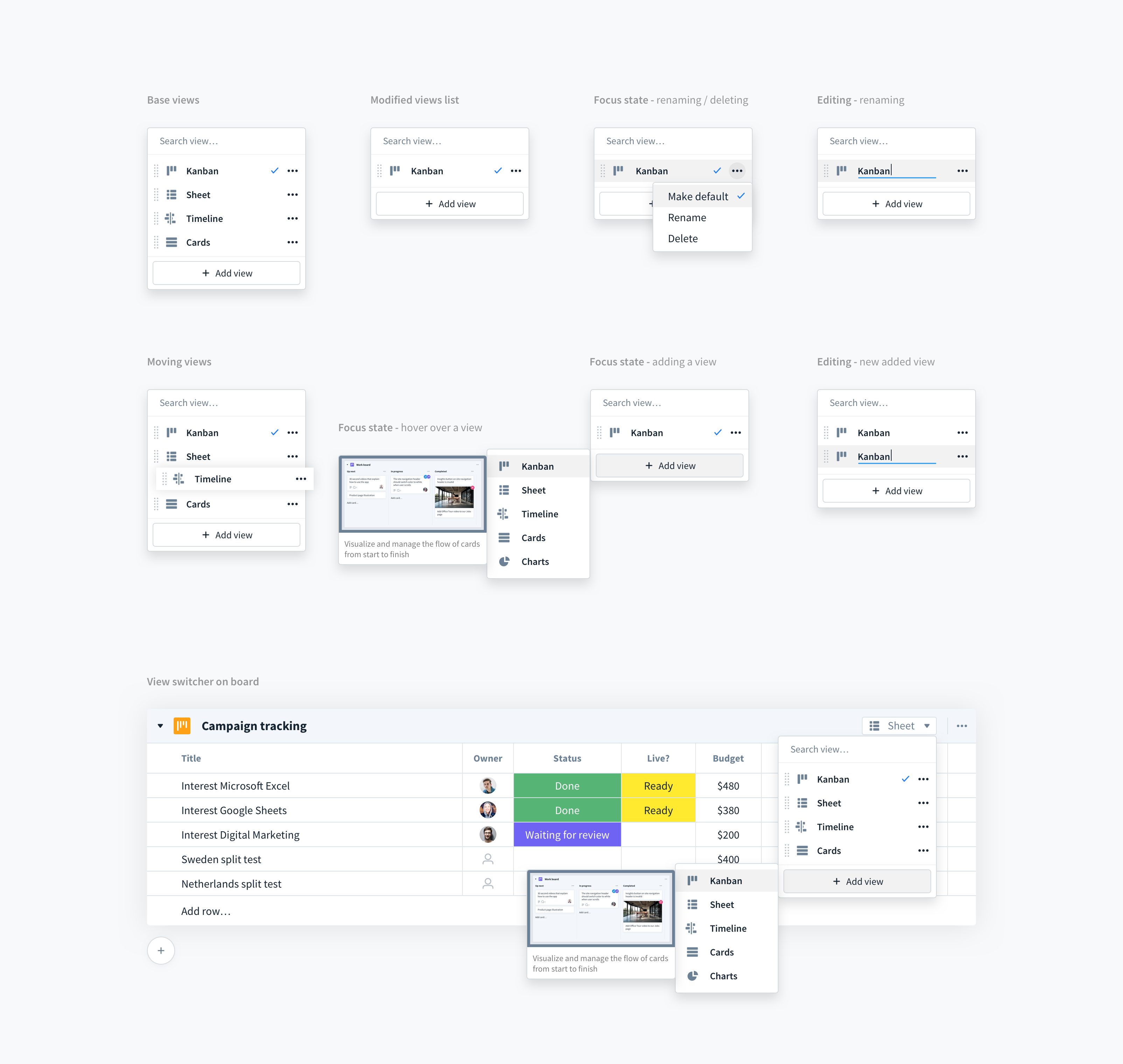
+ New board views
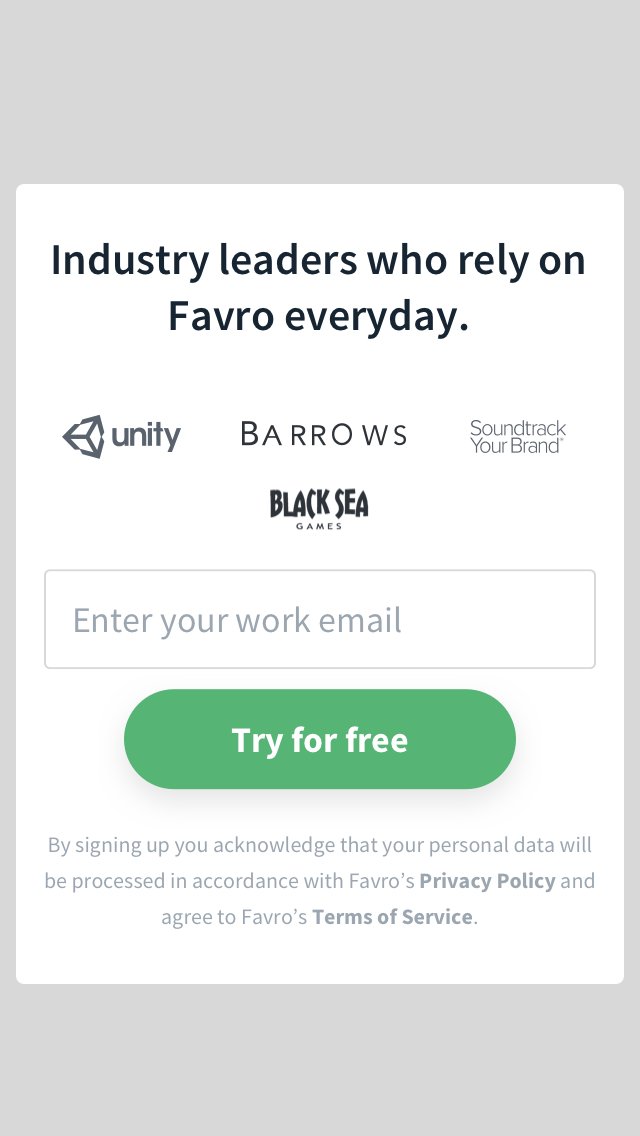
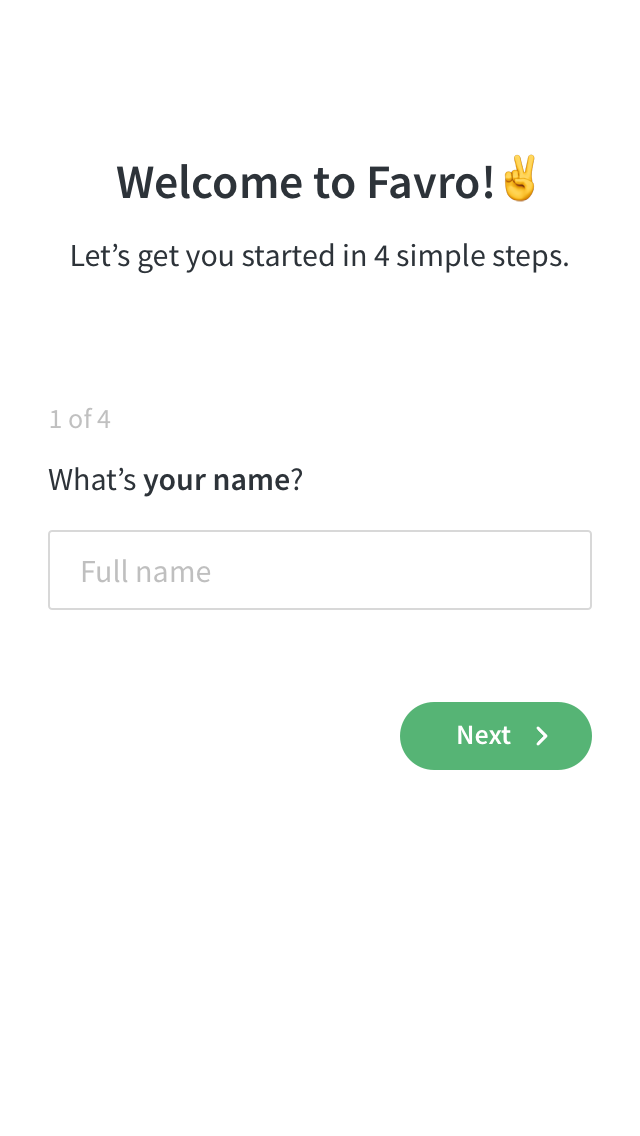
+ New onboarding templates
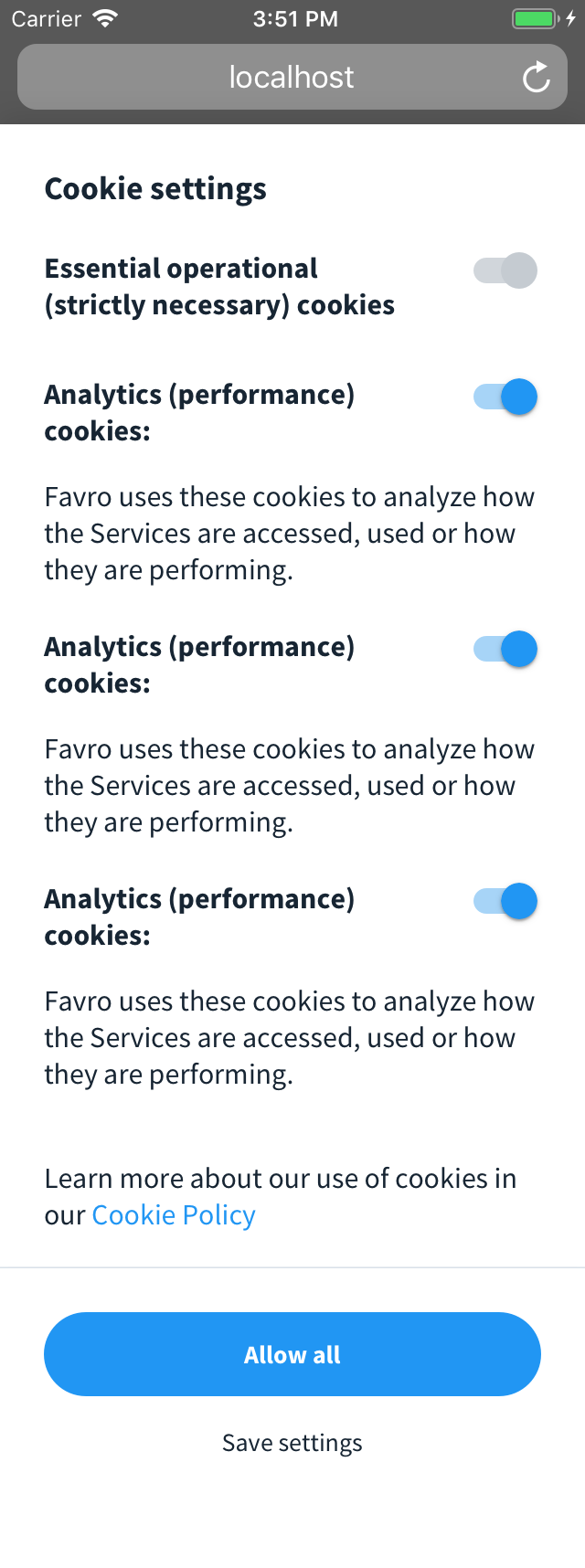
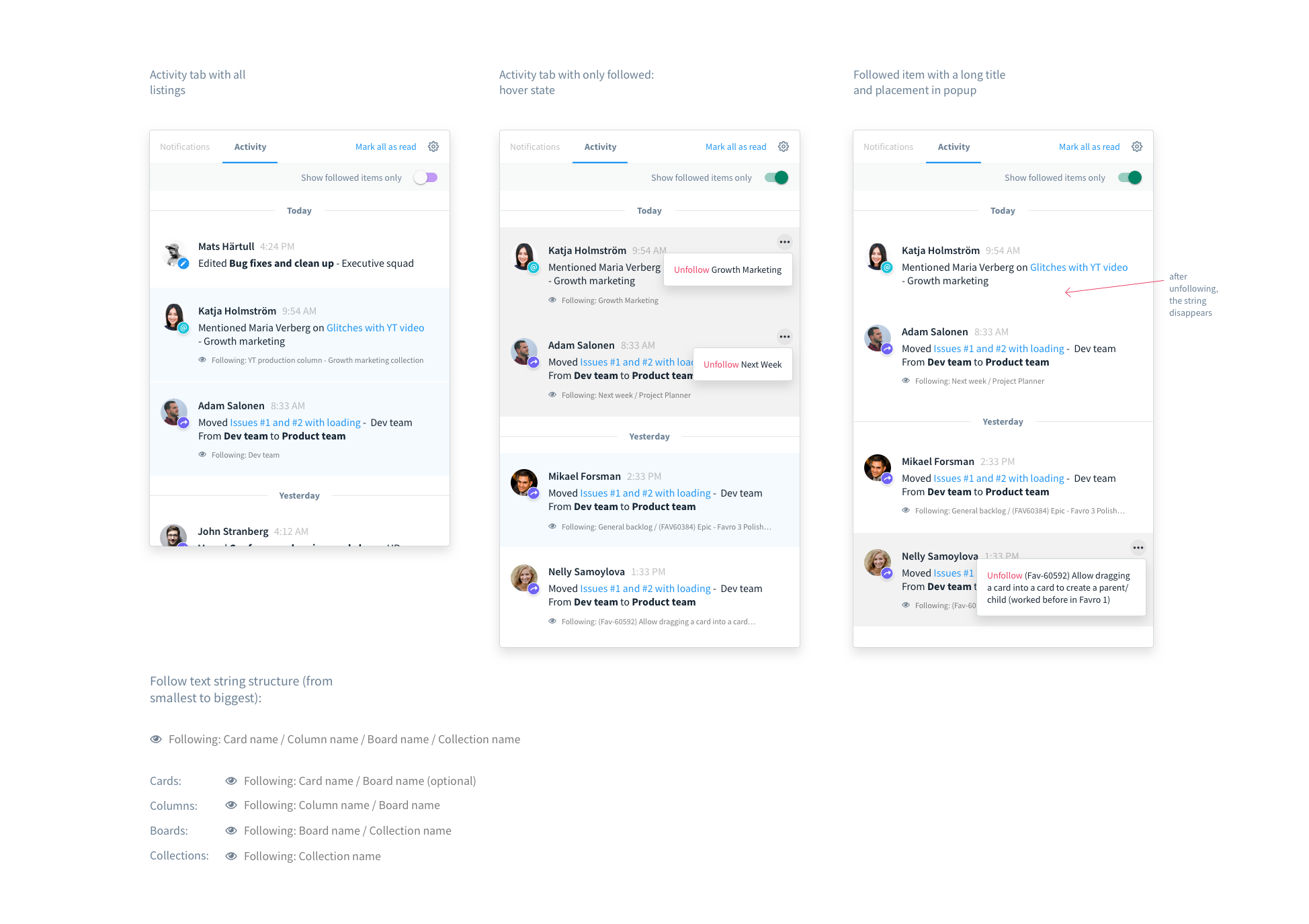
+ Updated notifications
+ Go to card feature
Handover:
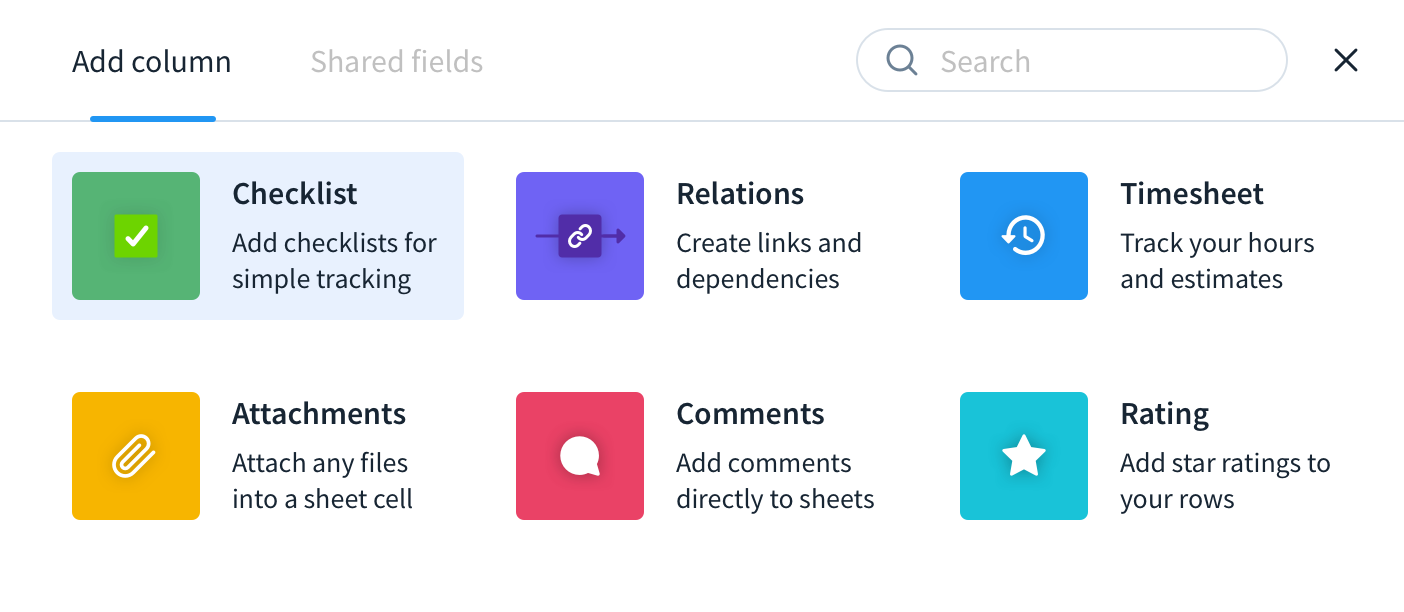
- Custom fields library
- Simplified onboarding
2. Research
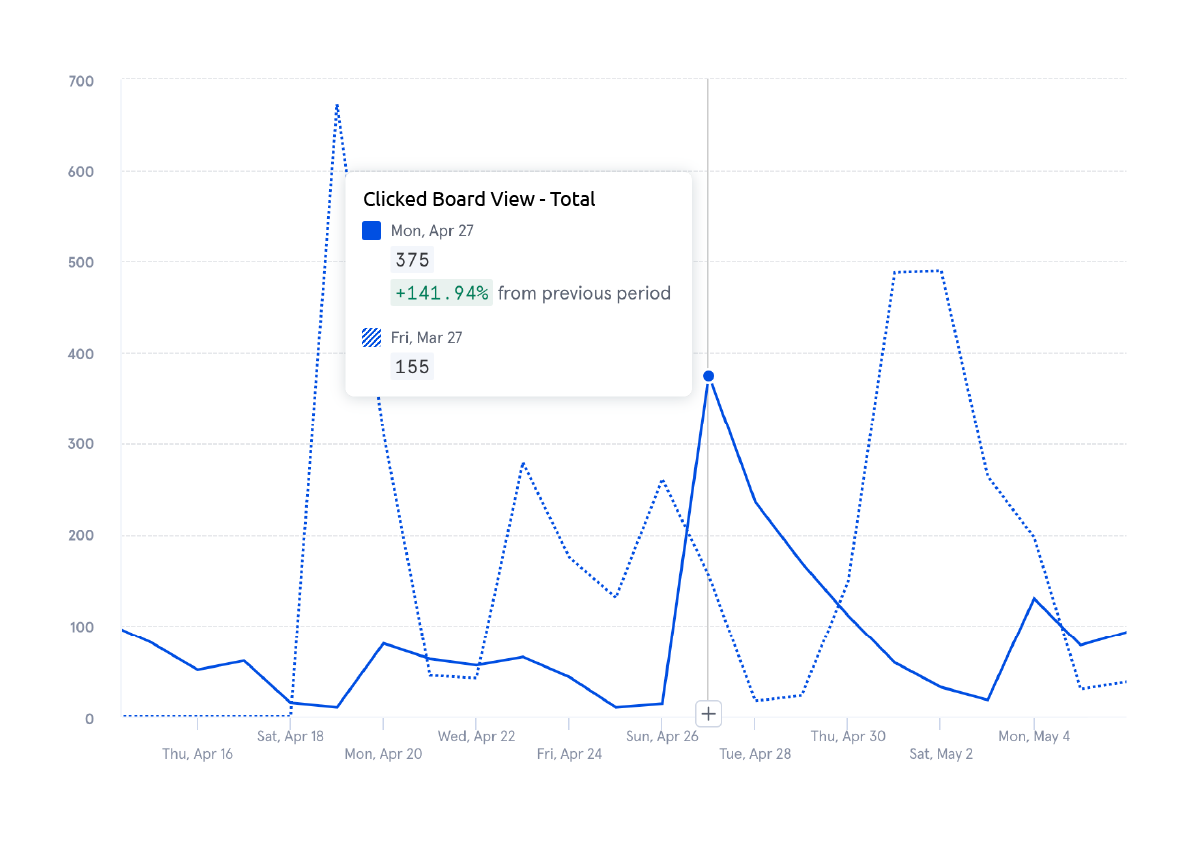
My research techniques varied depending on scope of the task and the timeframe. Primarily, I'd use several tools to help me identify pain points / validate design hypotheses:
- Mixpanel - to check metrics
- UsabilityHub - drive independent unmoderated tests
- Invision + 1n1 interviews - observing user behavior
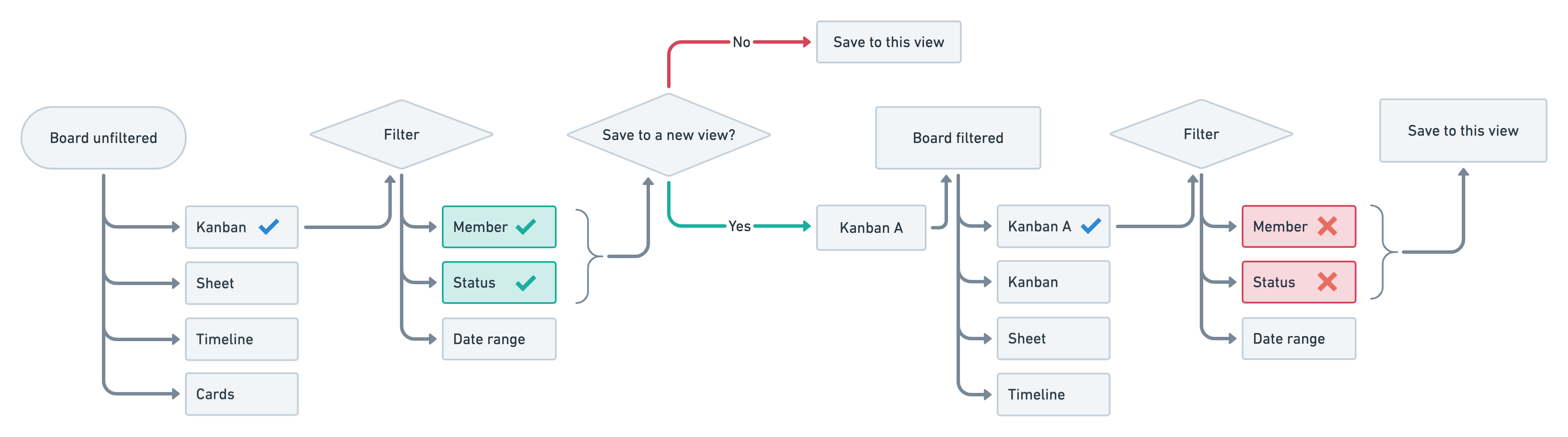
- Whimsicle - create flowcharts to map and find key areas of improvement
I'd also frequently benchmark against competitors in tight timeframes to validate my design solutions.

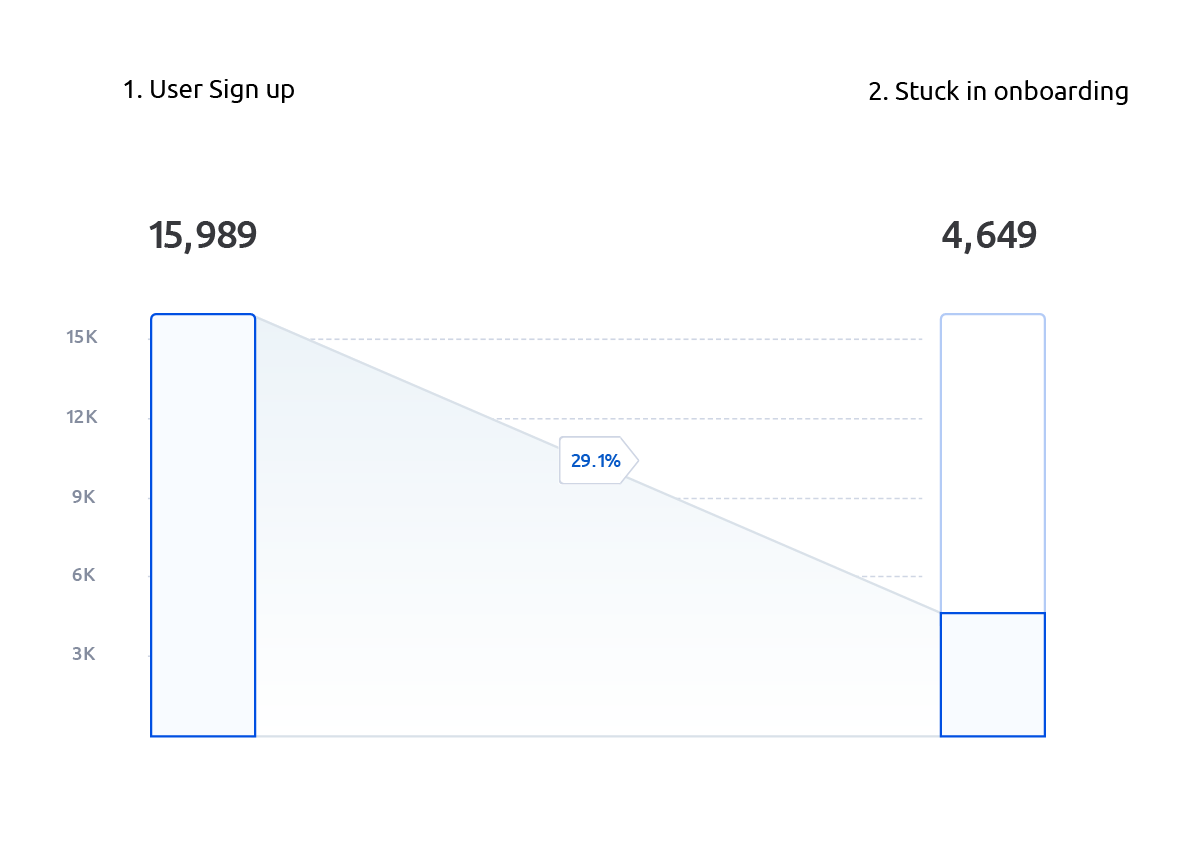
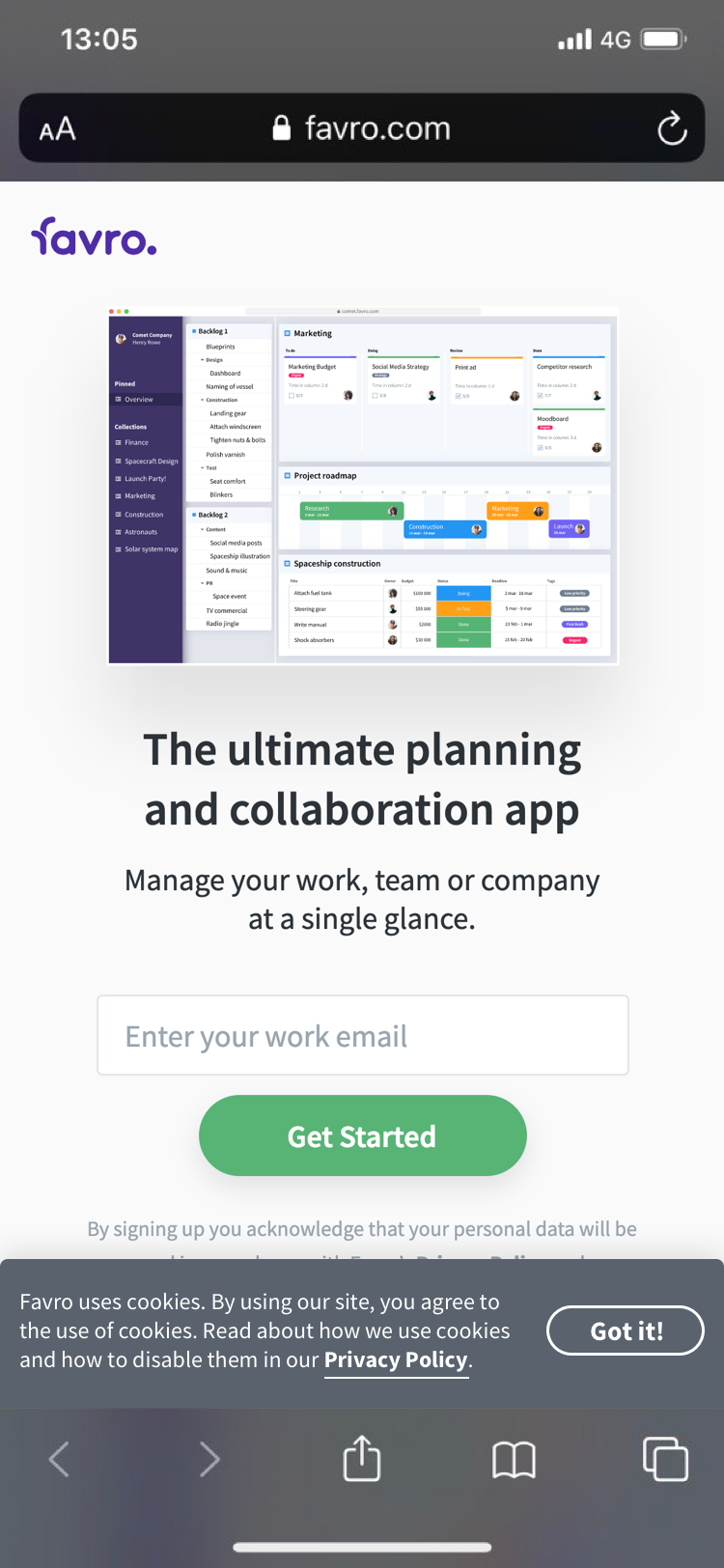
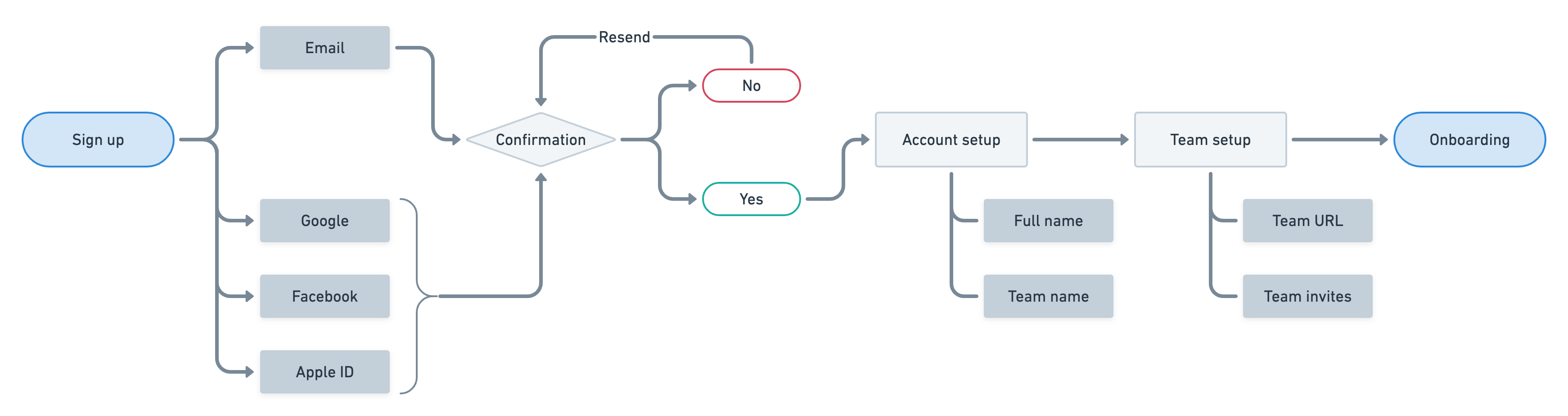
Sign up flow:
To increase customer signup, team invites are now placed in the onboarding flow at Team URL stage, as opposed to after complete signup.
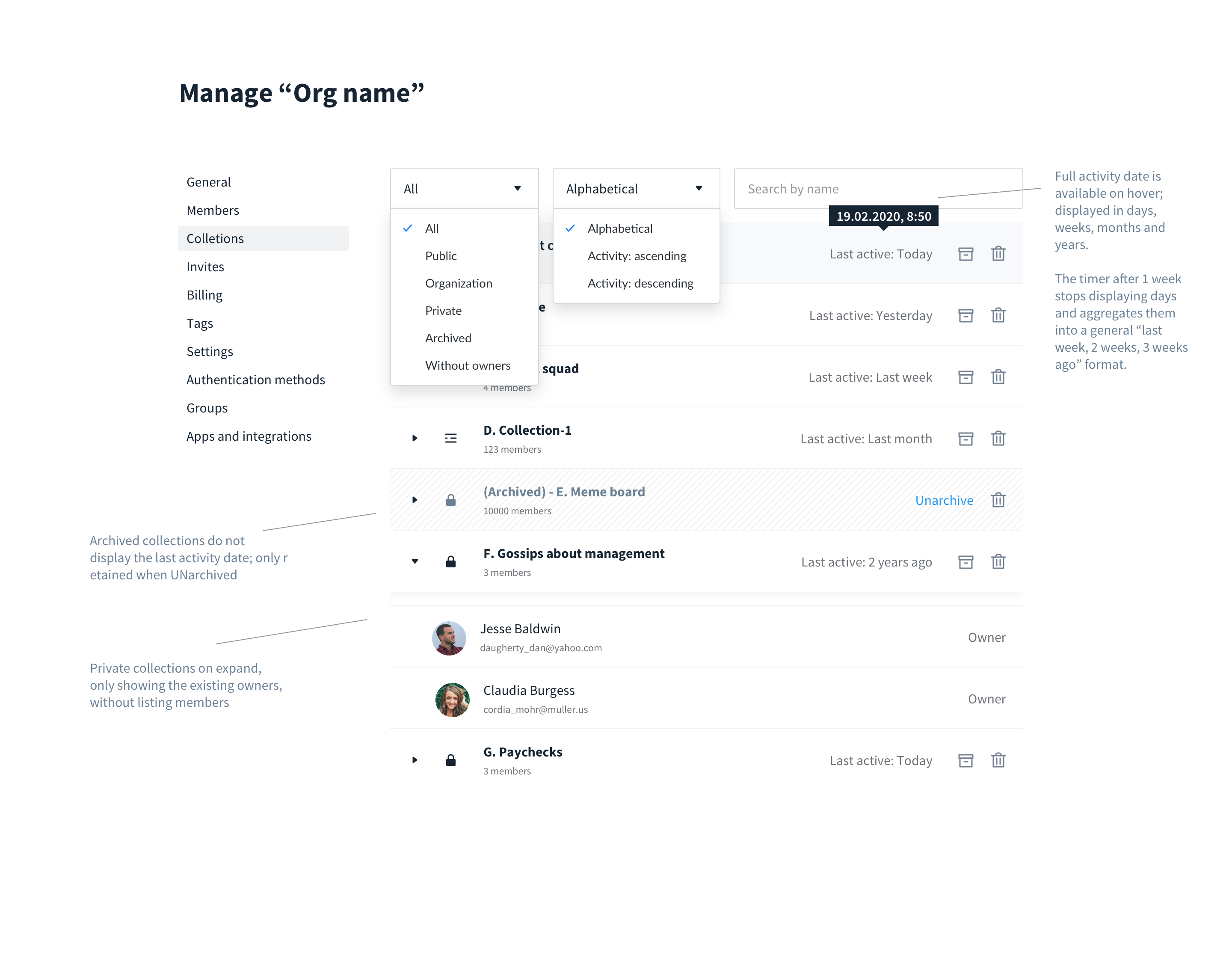
3. Design
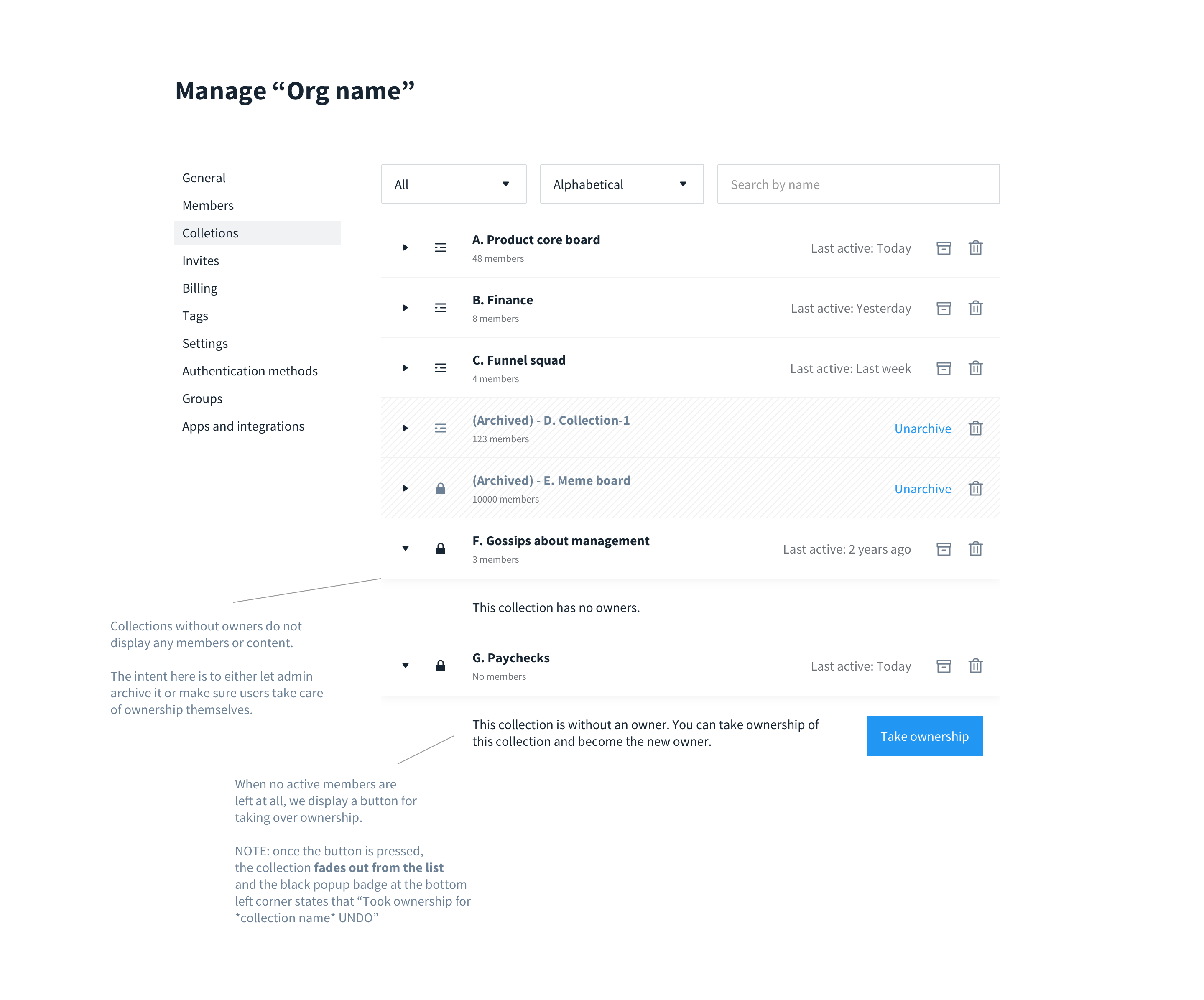
Moving on from research processes, I'd jump into Sketch and try to compose different components or flows using our existing design system.
My biggest responsibility was to create lots of different components and interaction patterns, and make sure it's always production quality.
I was in close contact with the front-end dev team, and had to provide crisp and accurate design solutions for their implementation. Their contributions of doing design reviews helped a lot - in case of a difficult task, I'd always do QA together with an engineer and double check for any flaws, and vice versa.
H1 / Source Sans Pro Bold
P1 / Source Sans Pro Regular
Background
Accent
System
OVERLINE
...The sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere...



4. Results
I have been able to contribute to the team in most of our biggest needs - from big design push to smaller contributions on my own. Our biggest achievements were to make large transitions and deployments for a complete redesign, and for me to get into the flow extremely fast and start producing. Moreover, we managed to onboard and sustain a lot of teams using our product.