Klarna is a buy now, pay later service with over 90m users.
I worked as a Senior Designer and a Competence Lead in the Checkout group.
Role:
Senior Designer / Competence Lead
Team:
2 dev teams, 8 designers in design group, 10+ support group members
Timeline:
Aug 2020 - present
Output:
2 updates shipped, vision strategy redesign

1. Brief
I joined Klarna to help maintain existing solutions and build new ones, primarily in the merchant facing environment.
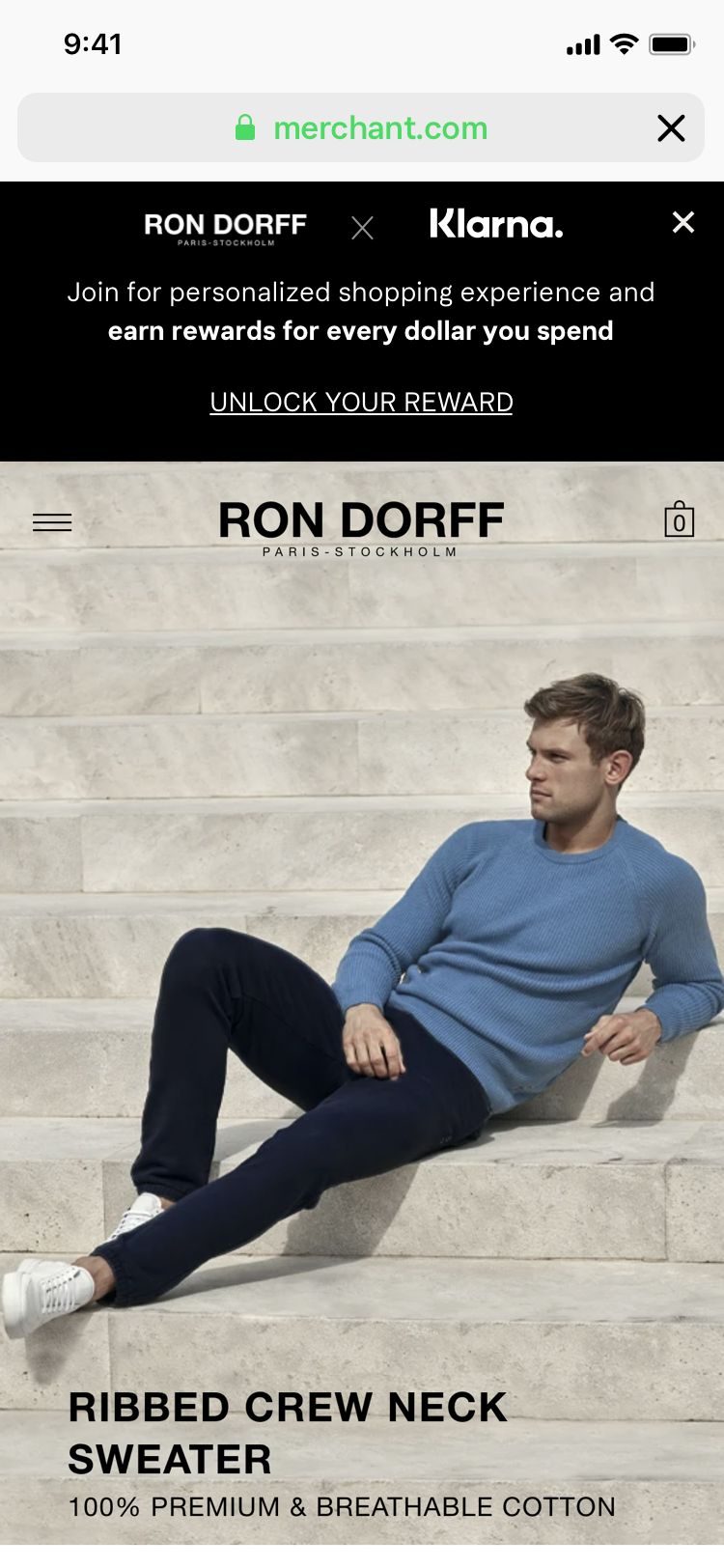
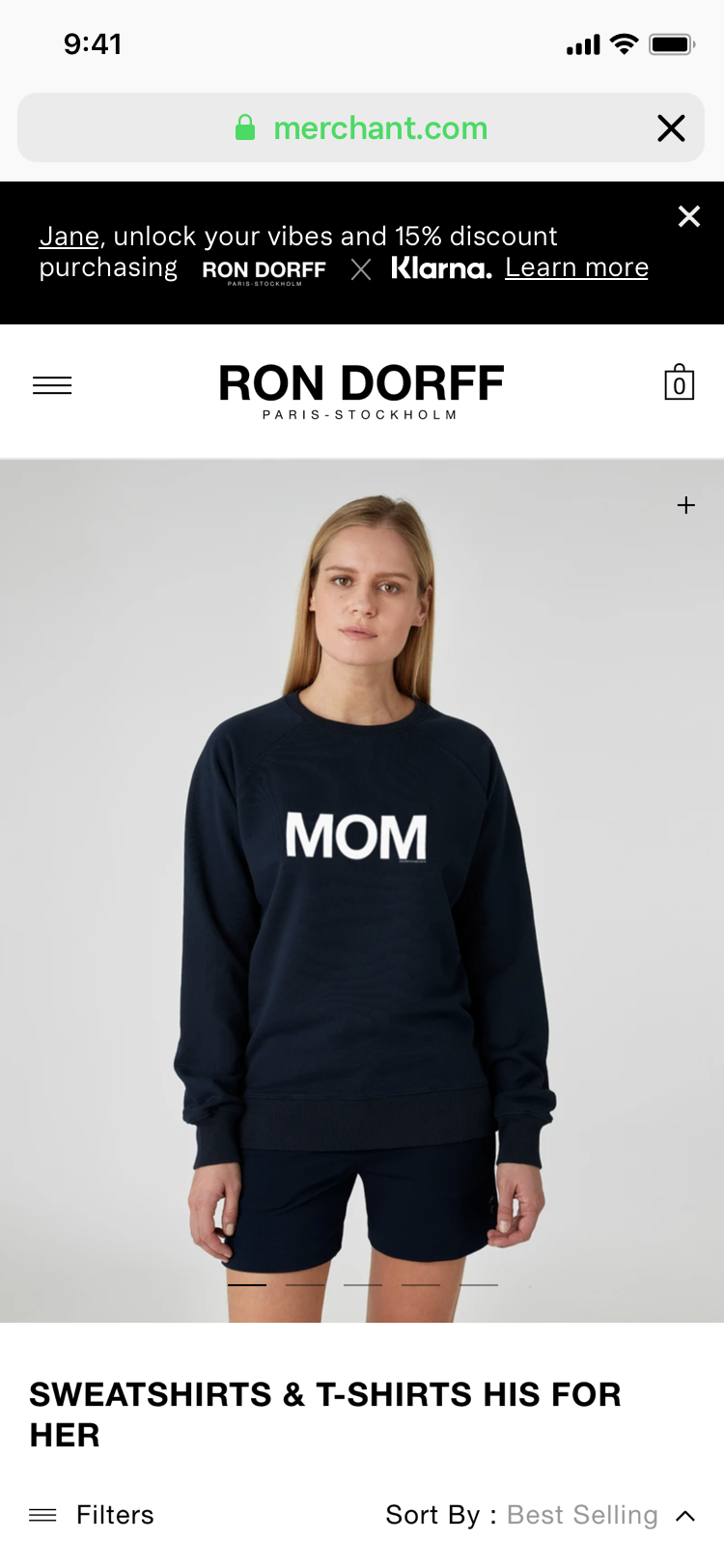
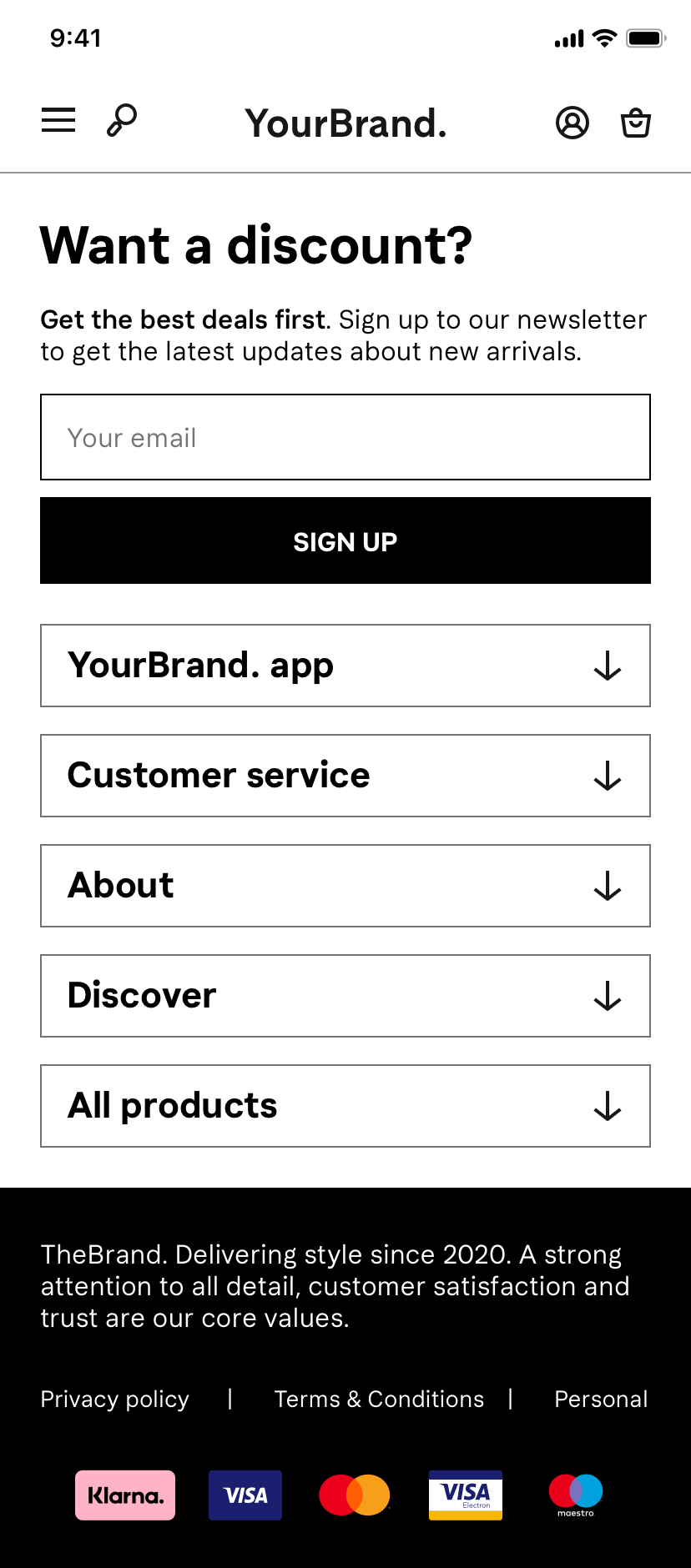
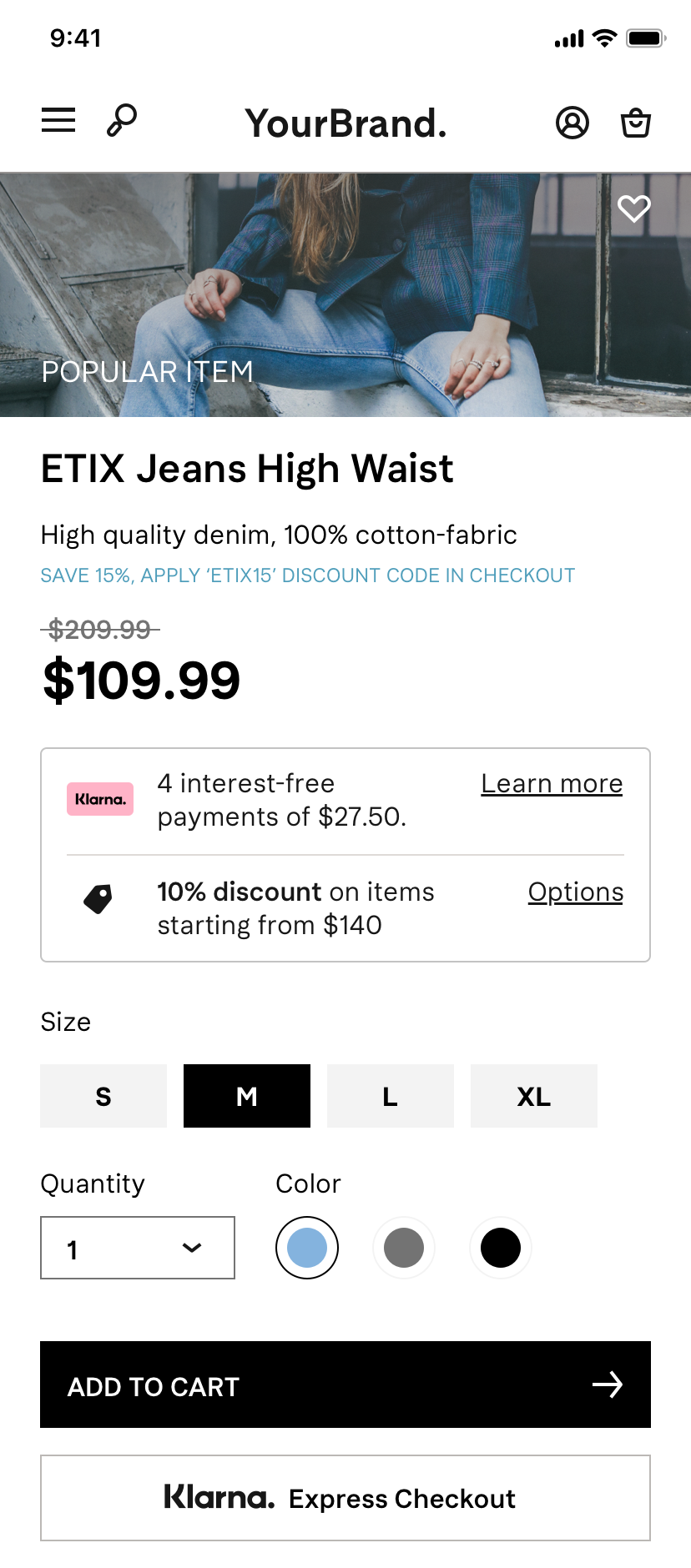
I've been working with several key features and teams, such as On-site messaging, Express button, Klarna checkout, and Klarna Payments. I've been lucky to contribute to all.
My biggest strength lies in the ability to create quick prototypes with natural interaction design, as well as more complex animations with After Effects in a short time.
Tasks:
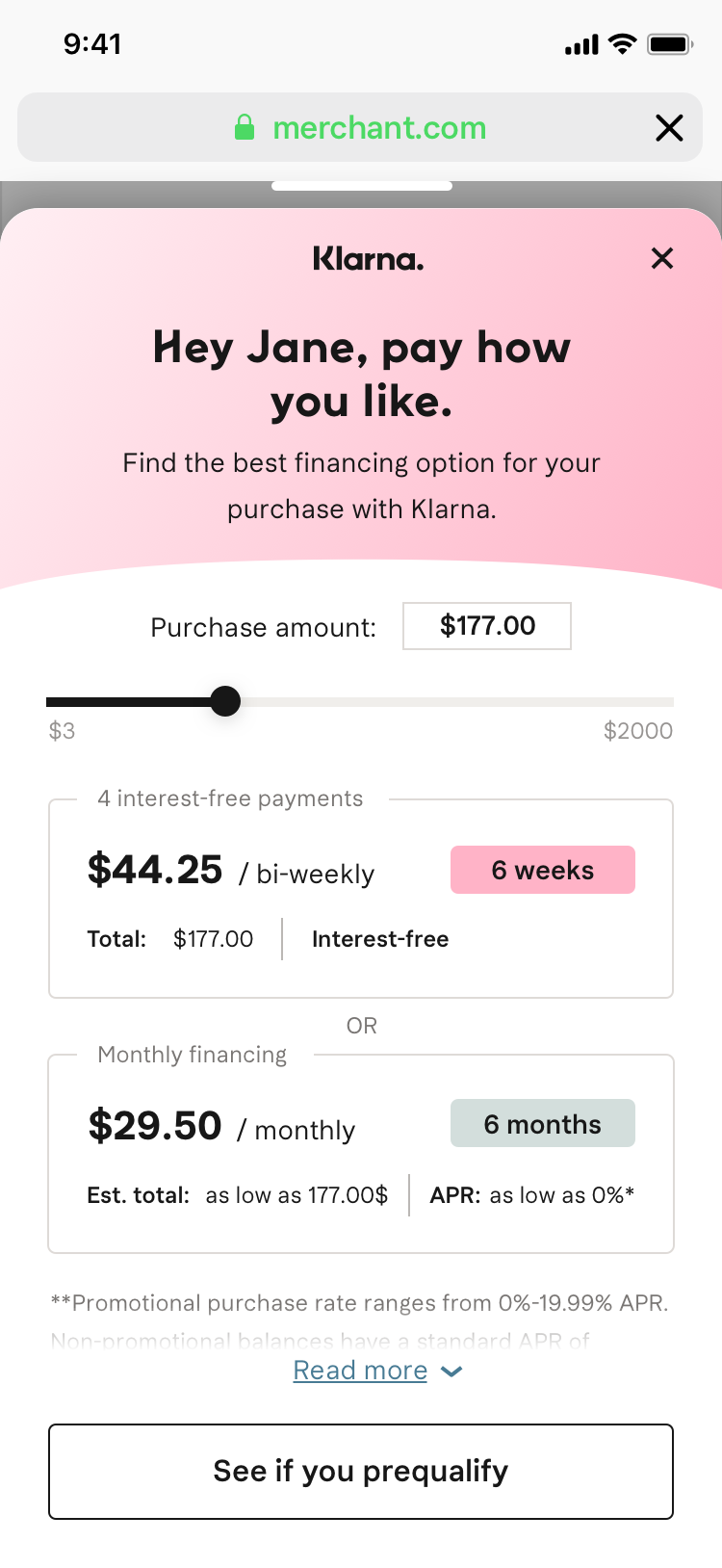
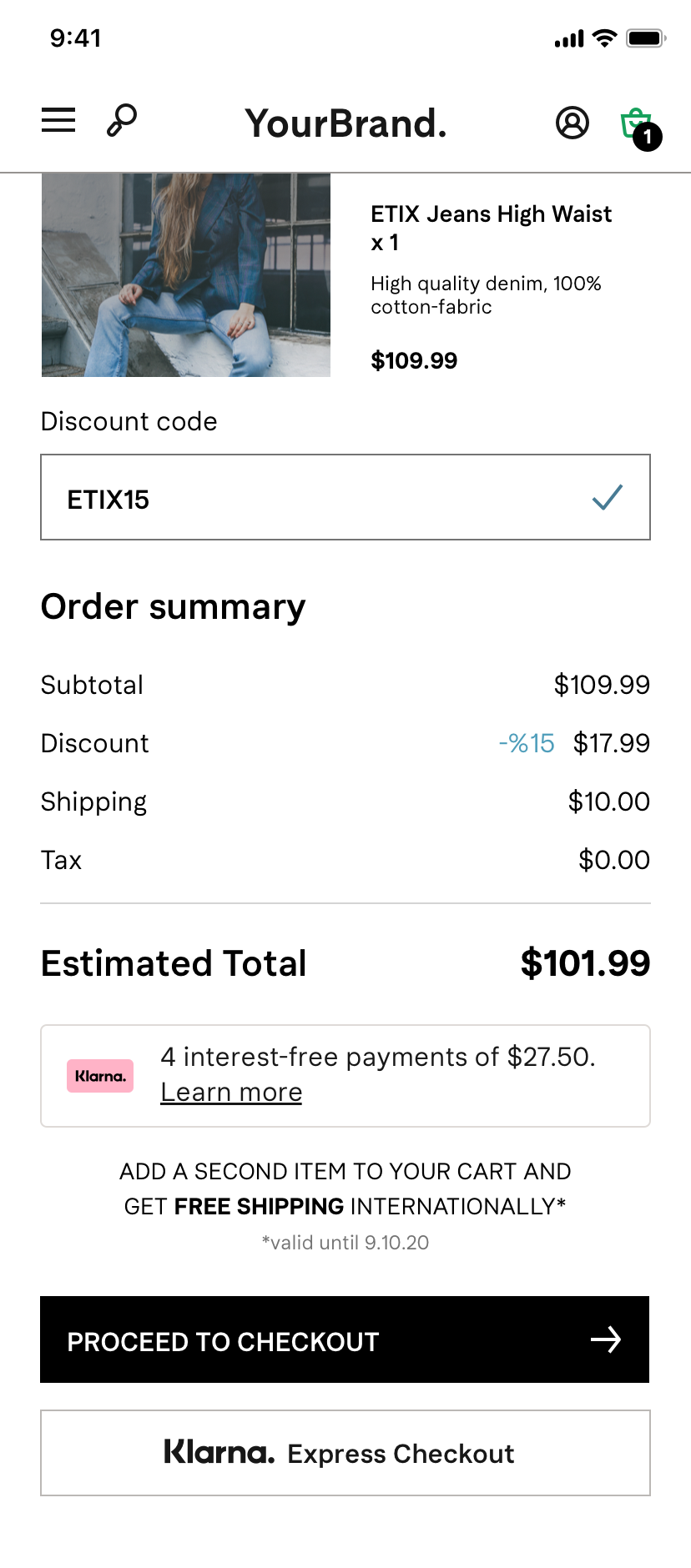
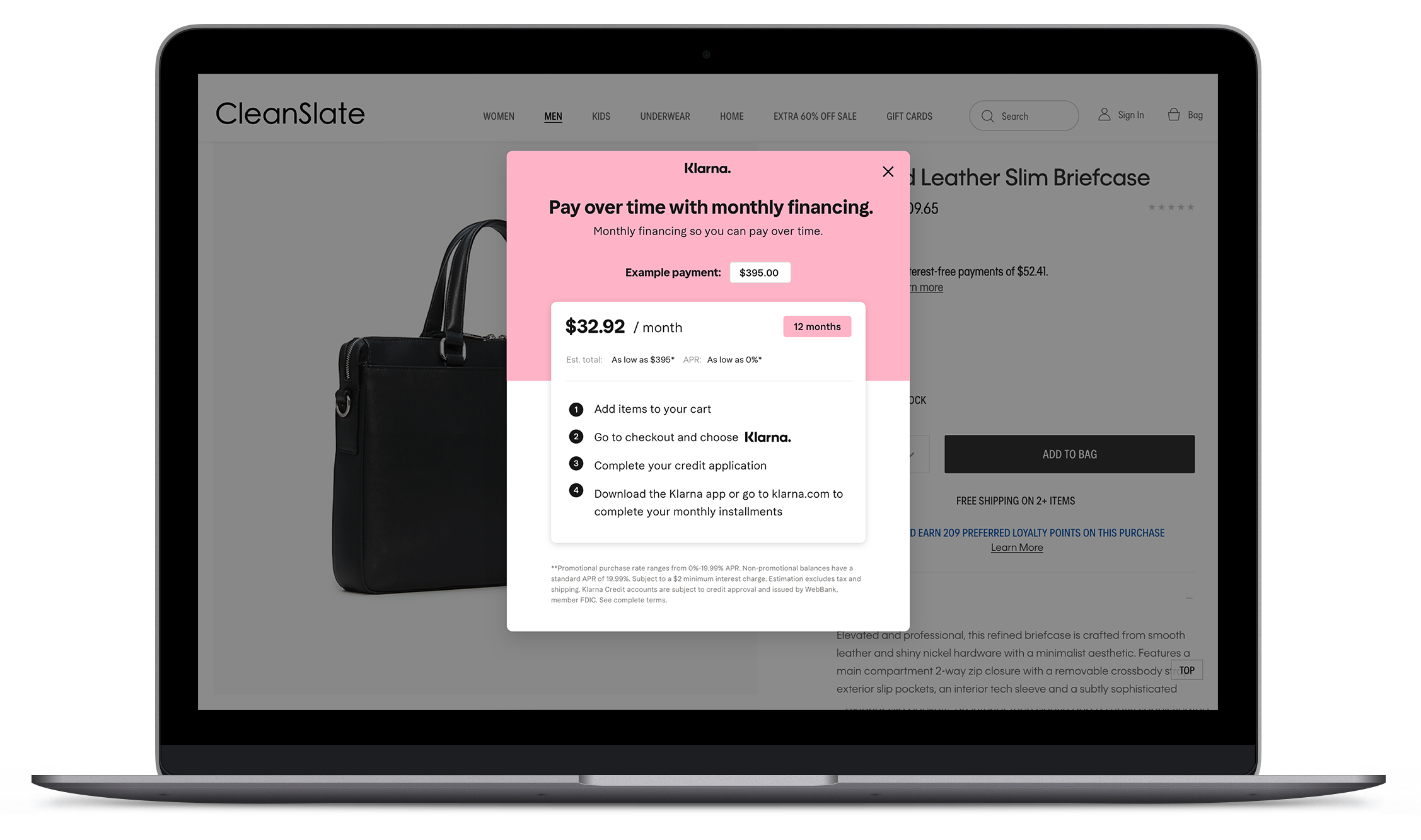
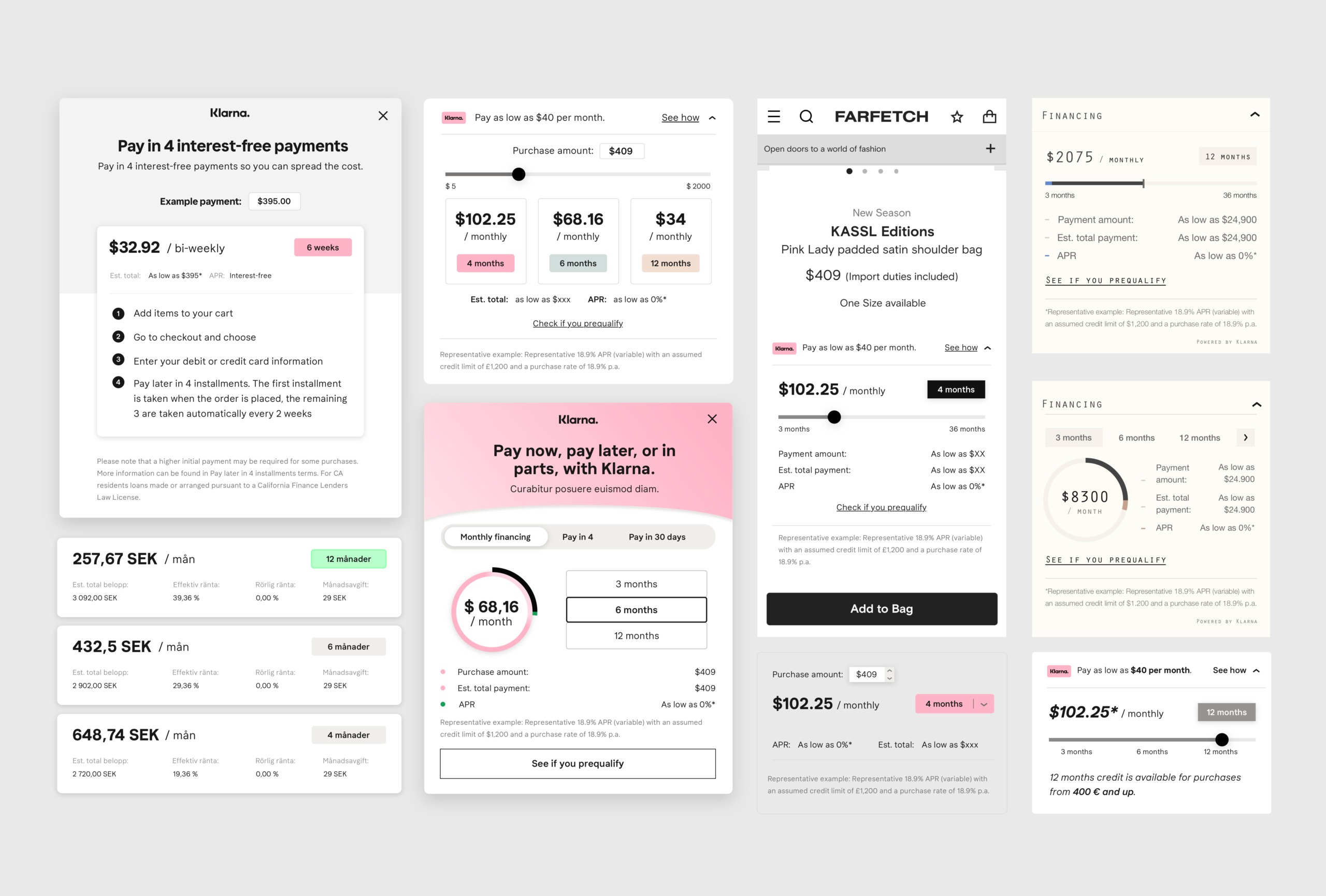
+ Payment Calculator
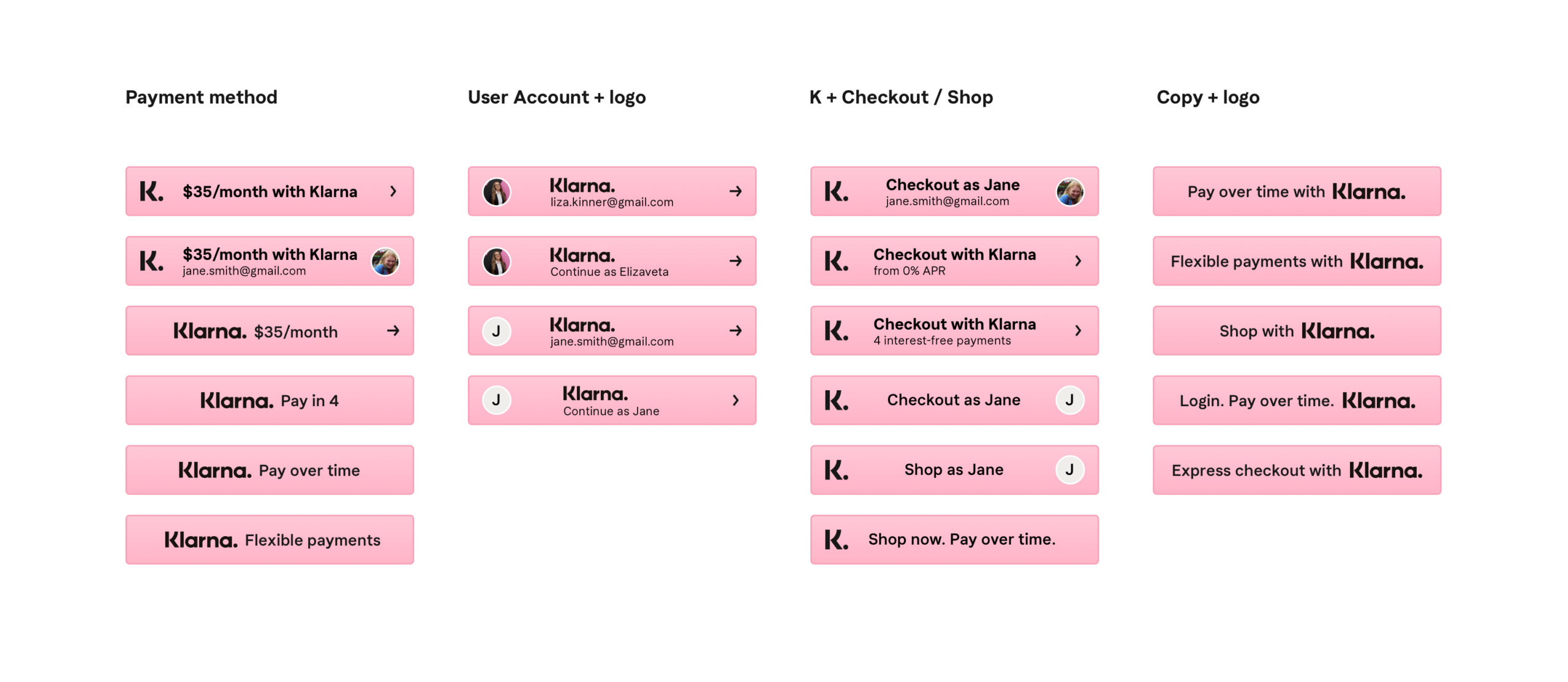
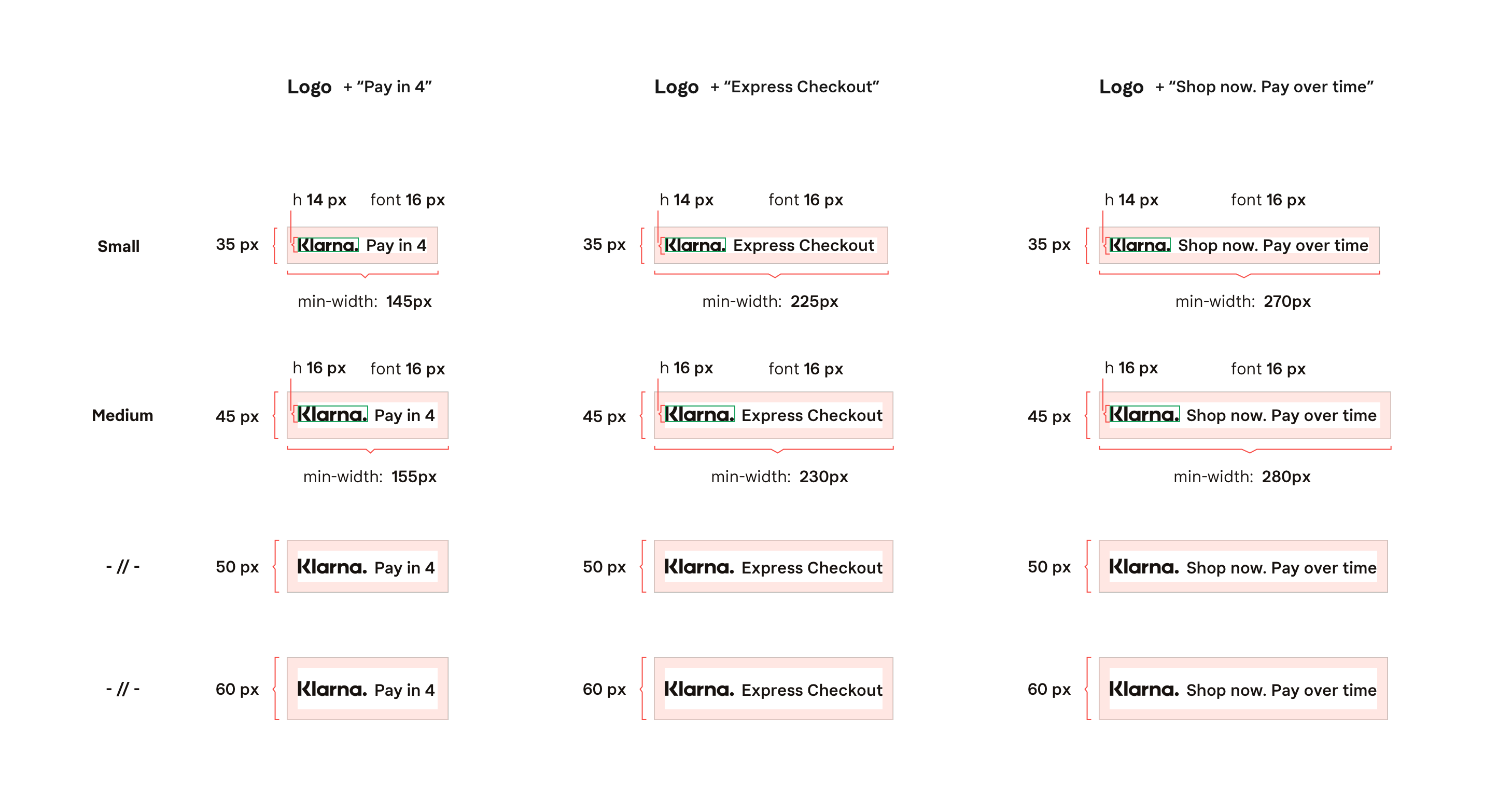
+ Express button library
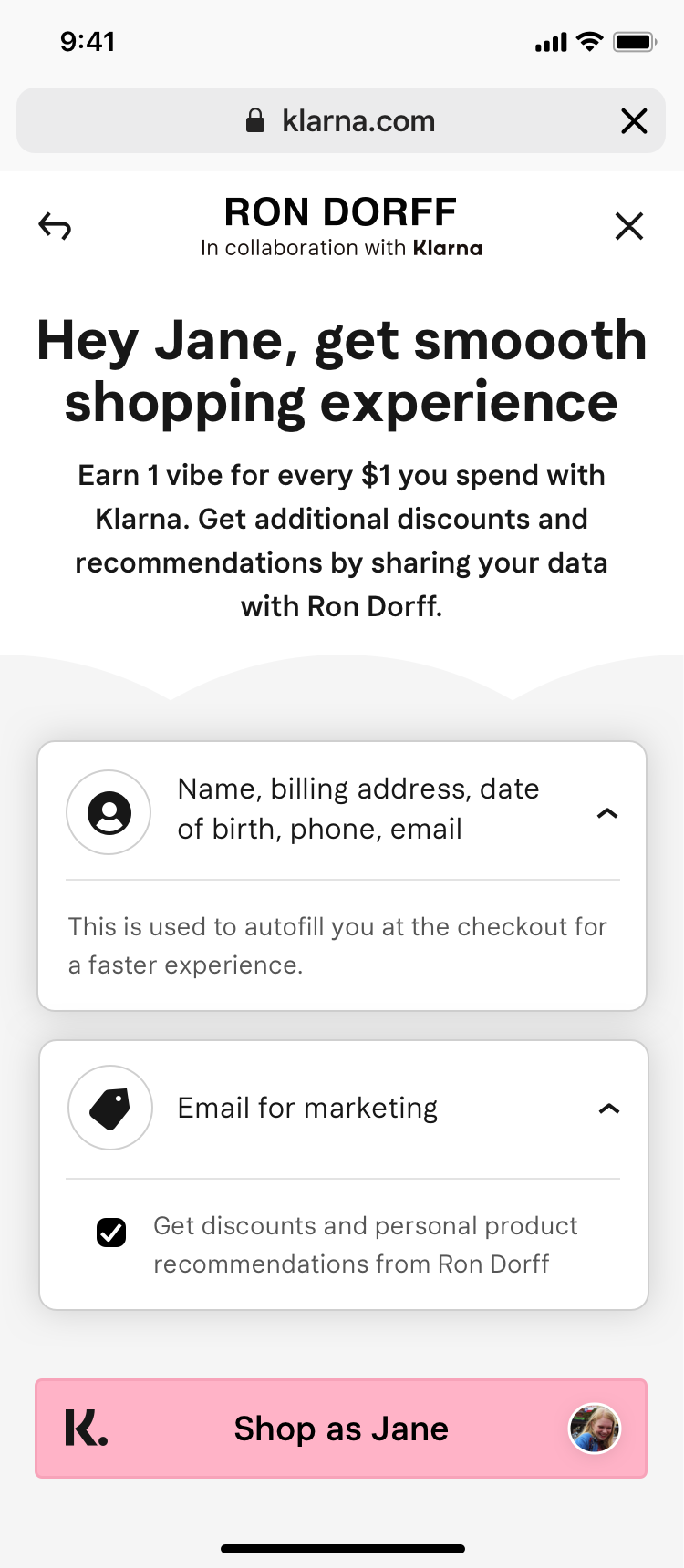
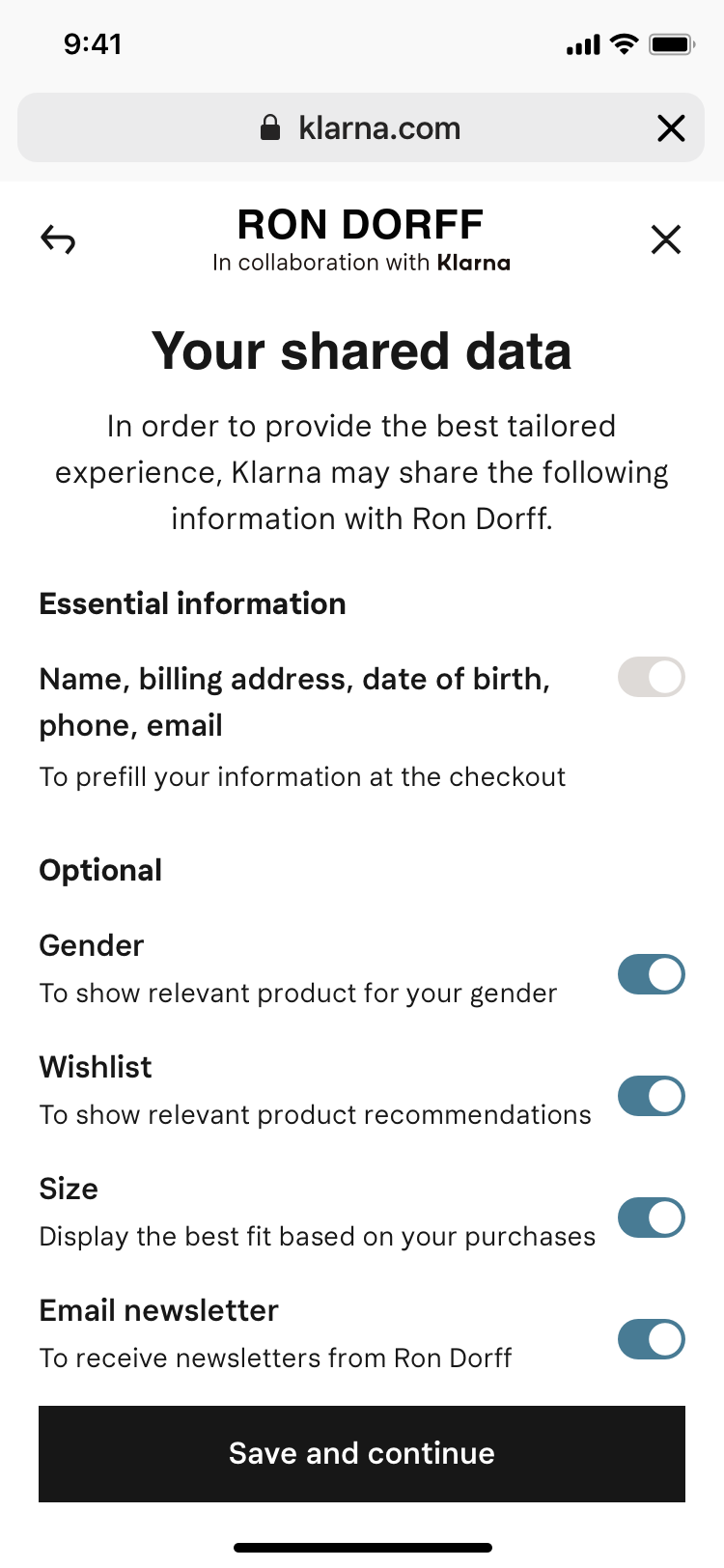
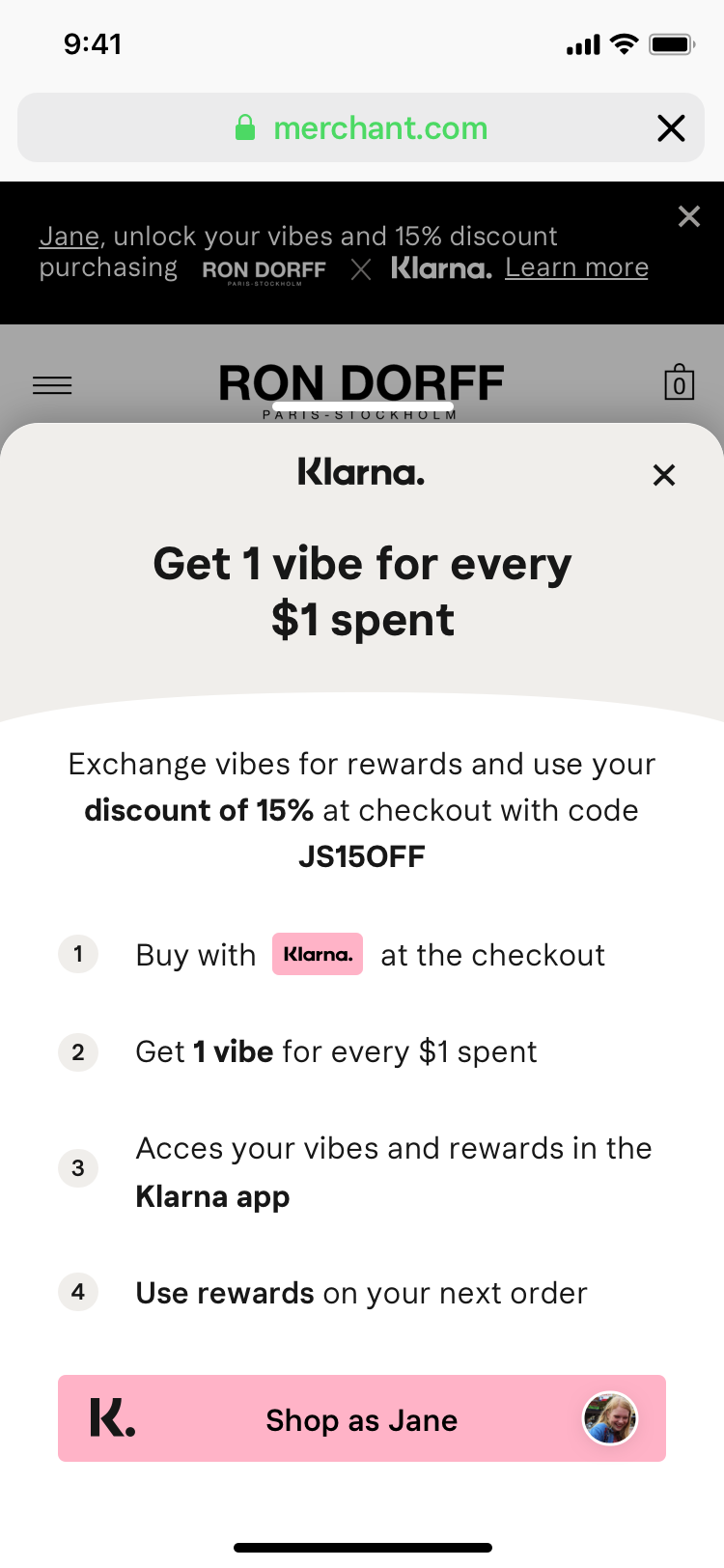
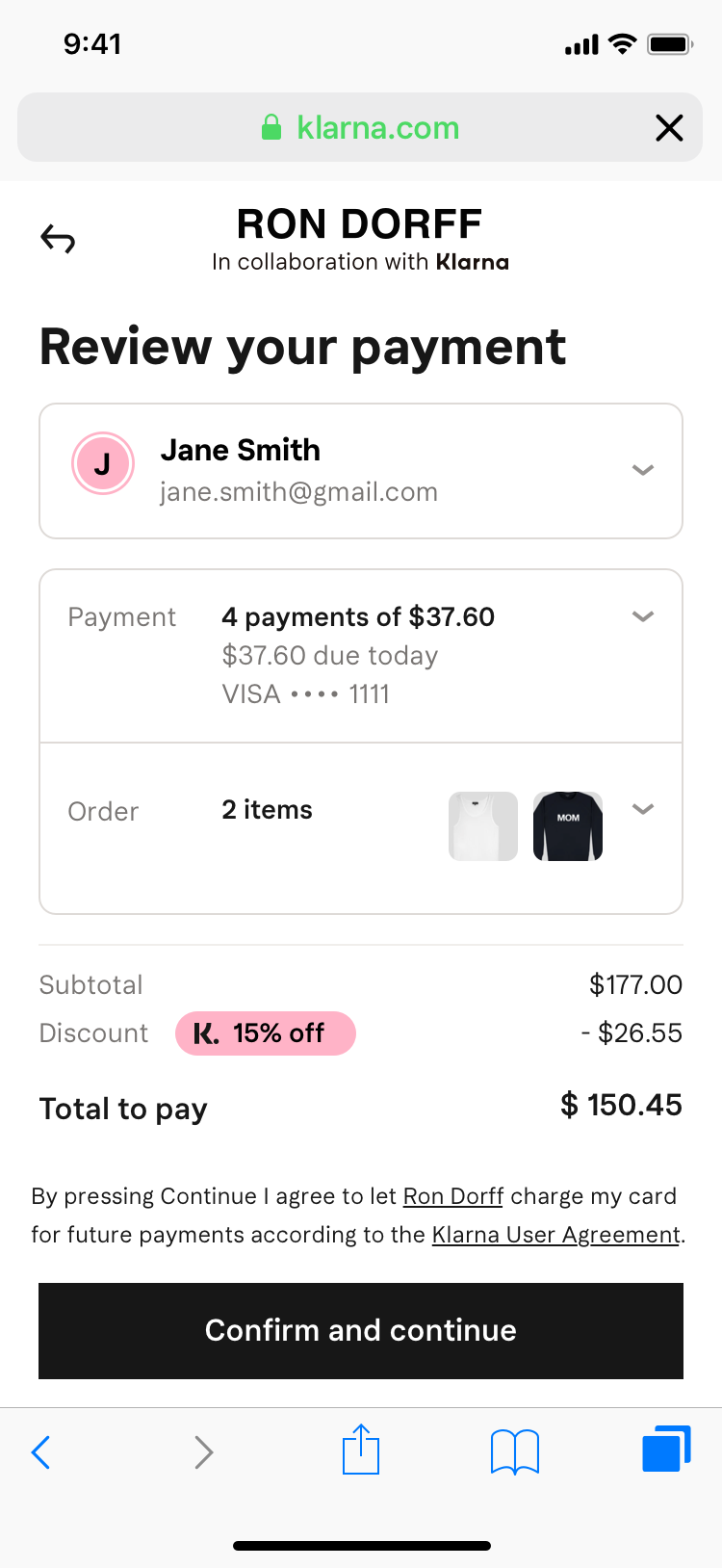
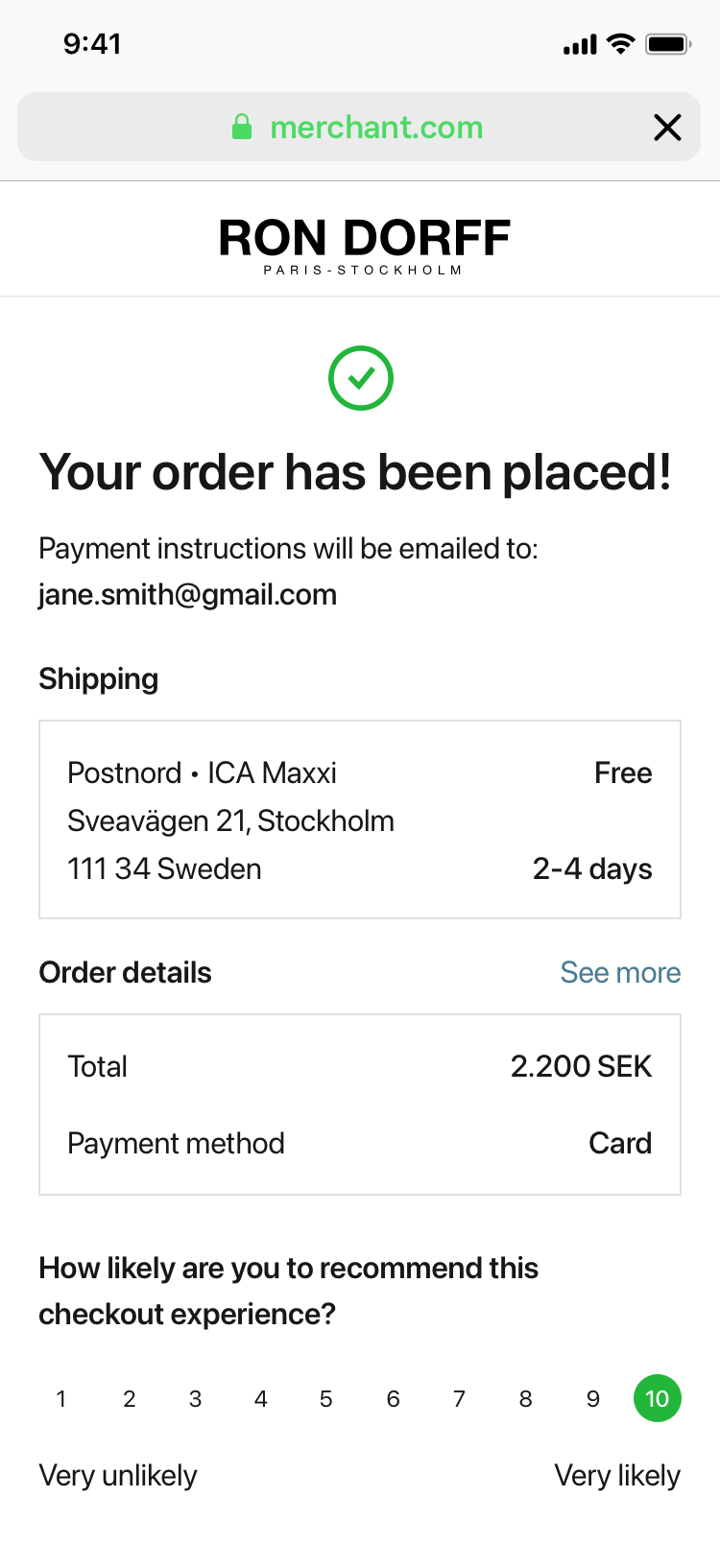
+ Klarna Checkout uplift
+ Design community contributions
2. Discovery
I've been often driving my own research, doing benchmarking, user testing and overviewing merchant requests. I've also been involved in targeting users, conducting interviews and aggregating reports.
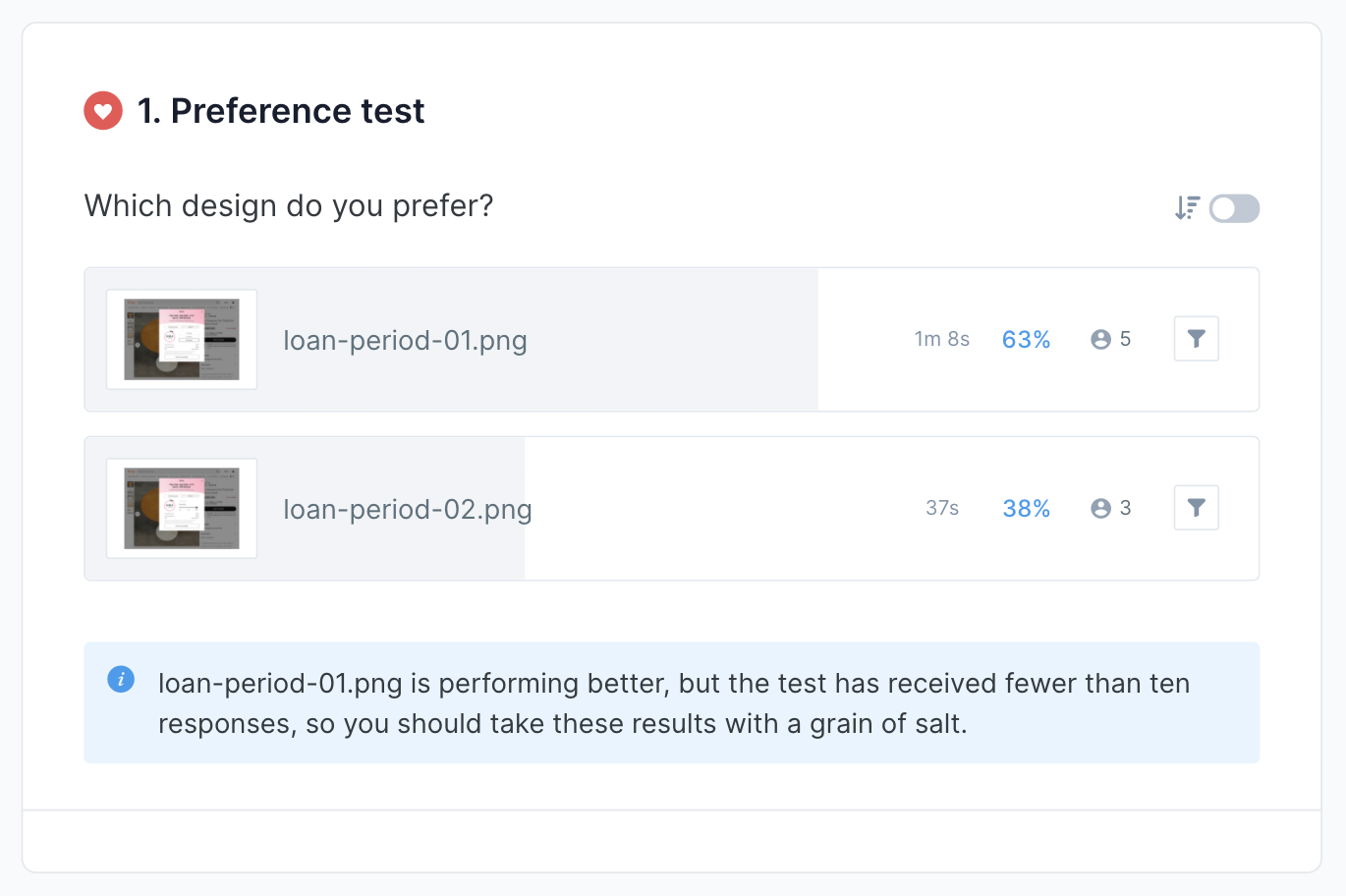
For the design team, I've introduced UsabilityHub as a ritual and helped to push for more autonomy from UX researchers. I've been involved in helping to establish ways of working and how to do usability studies.
3. Design
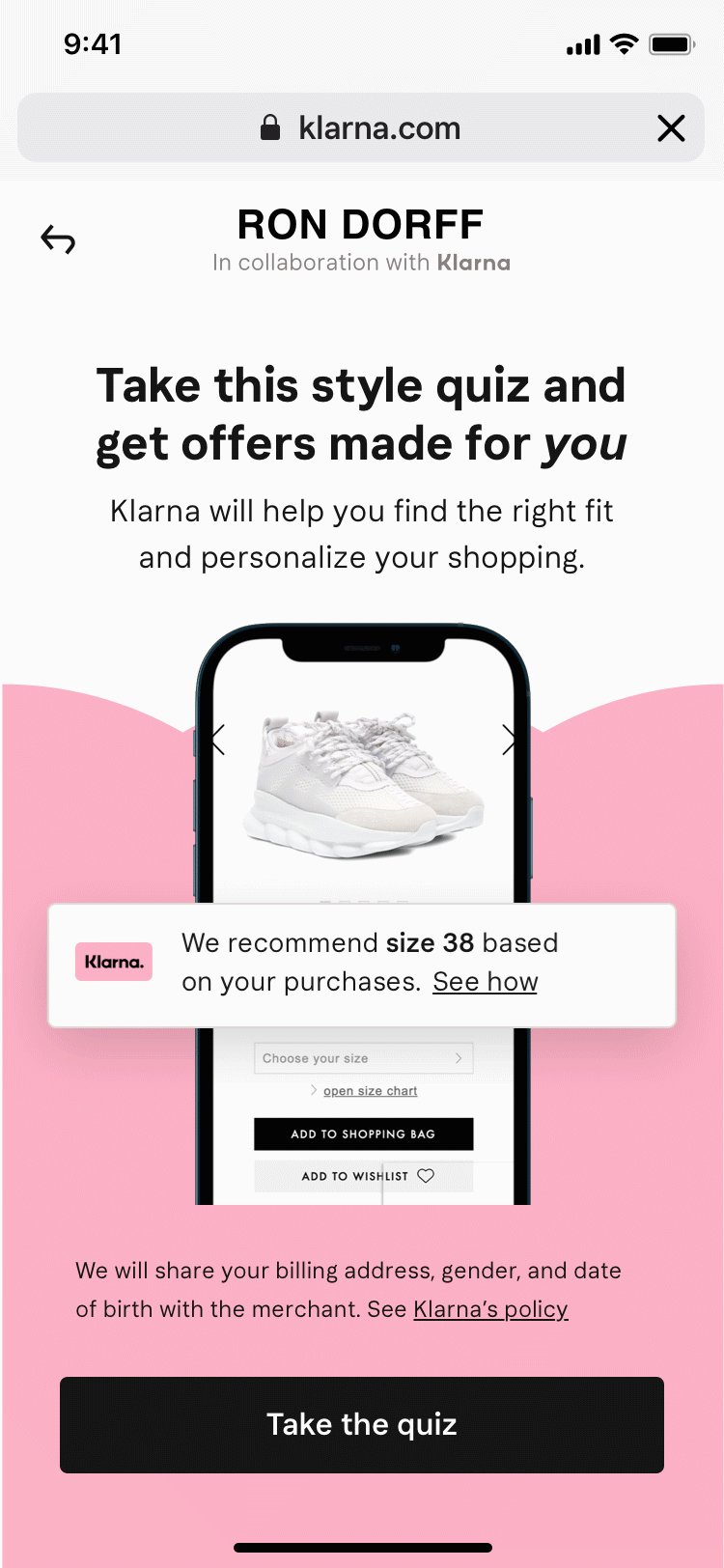
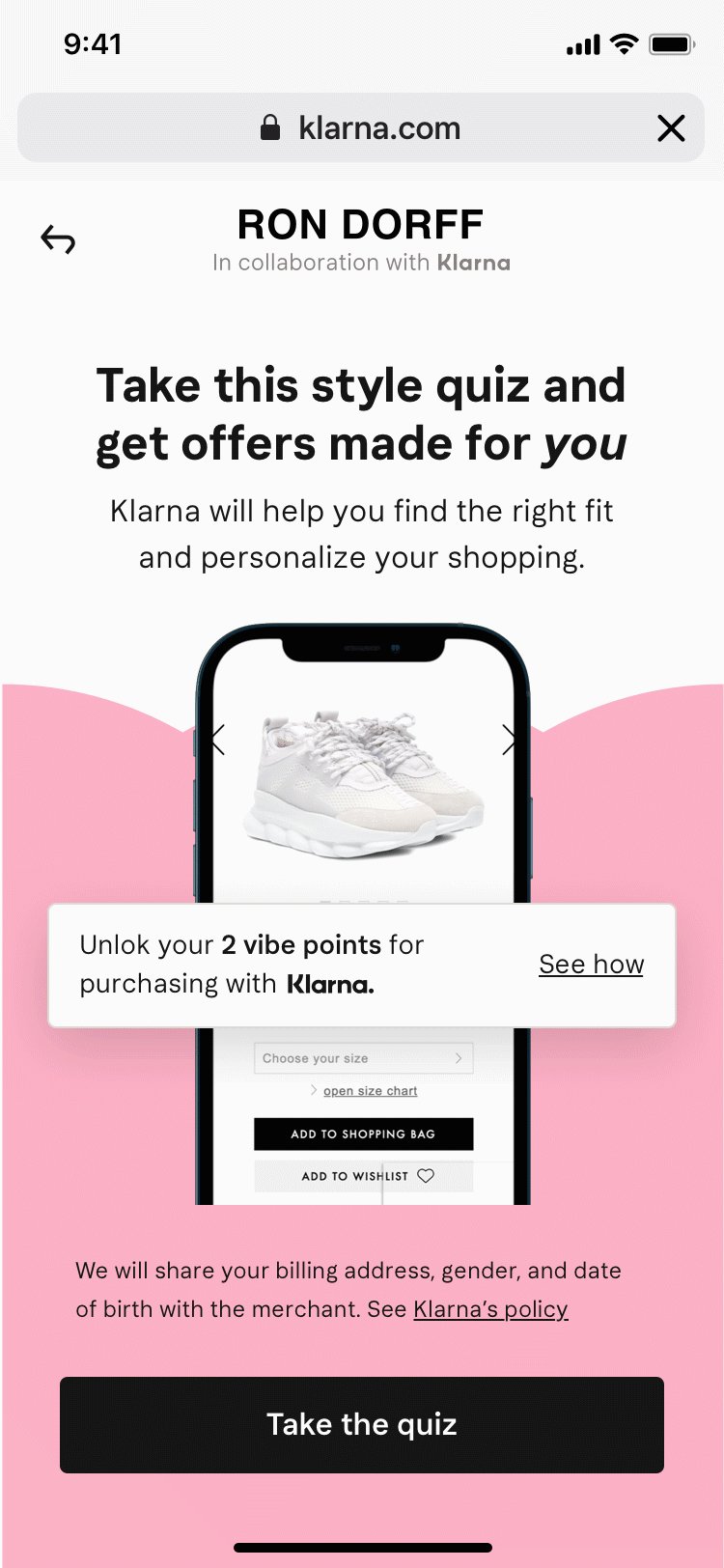
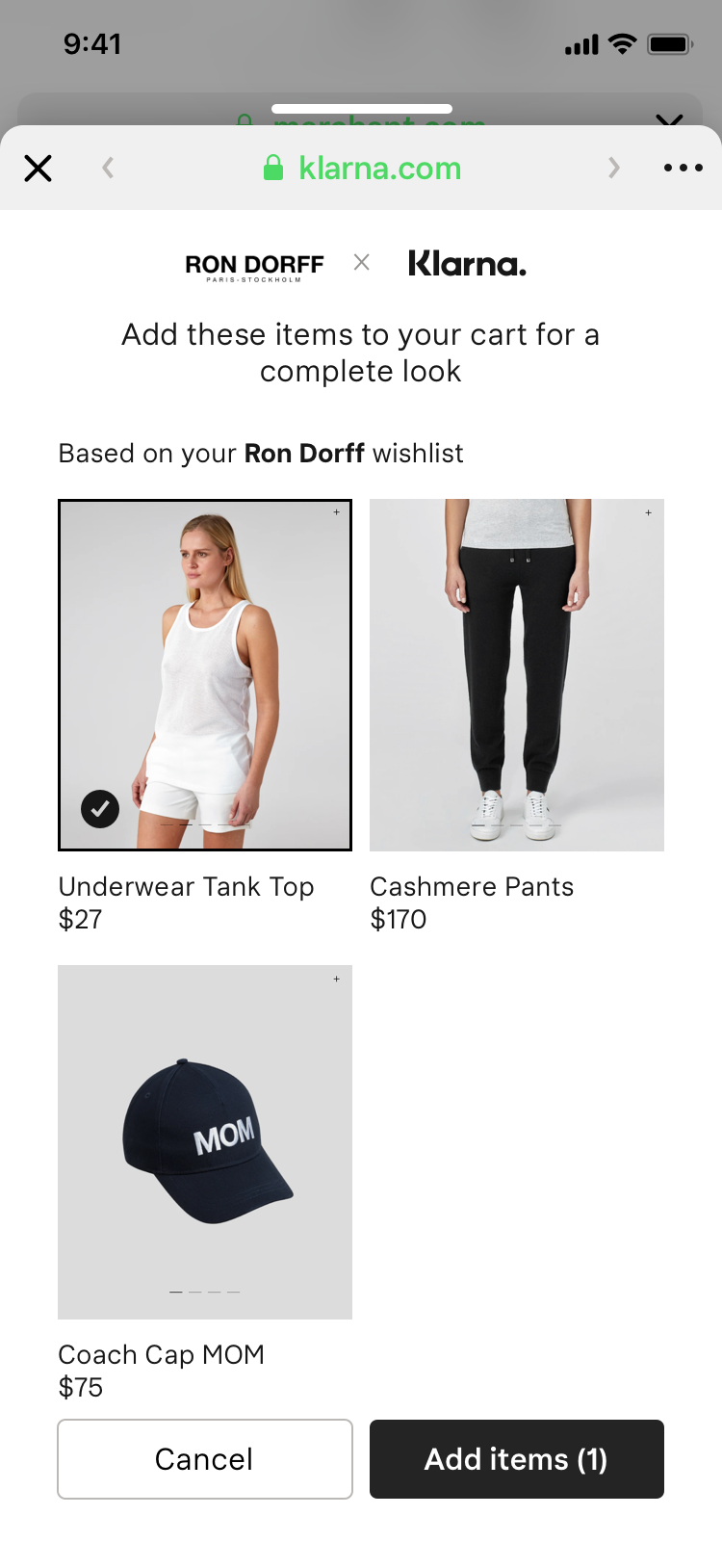
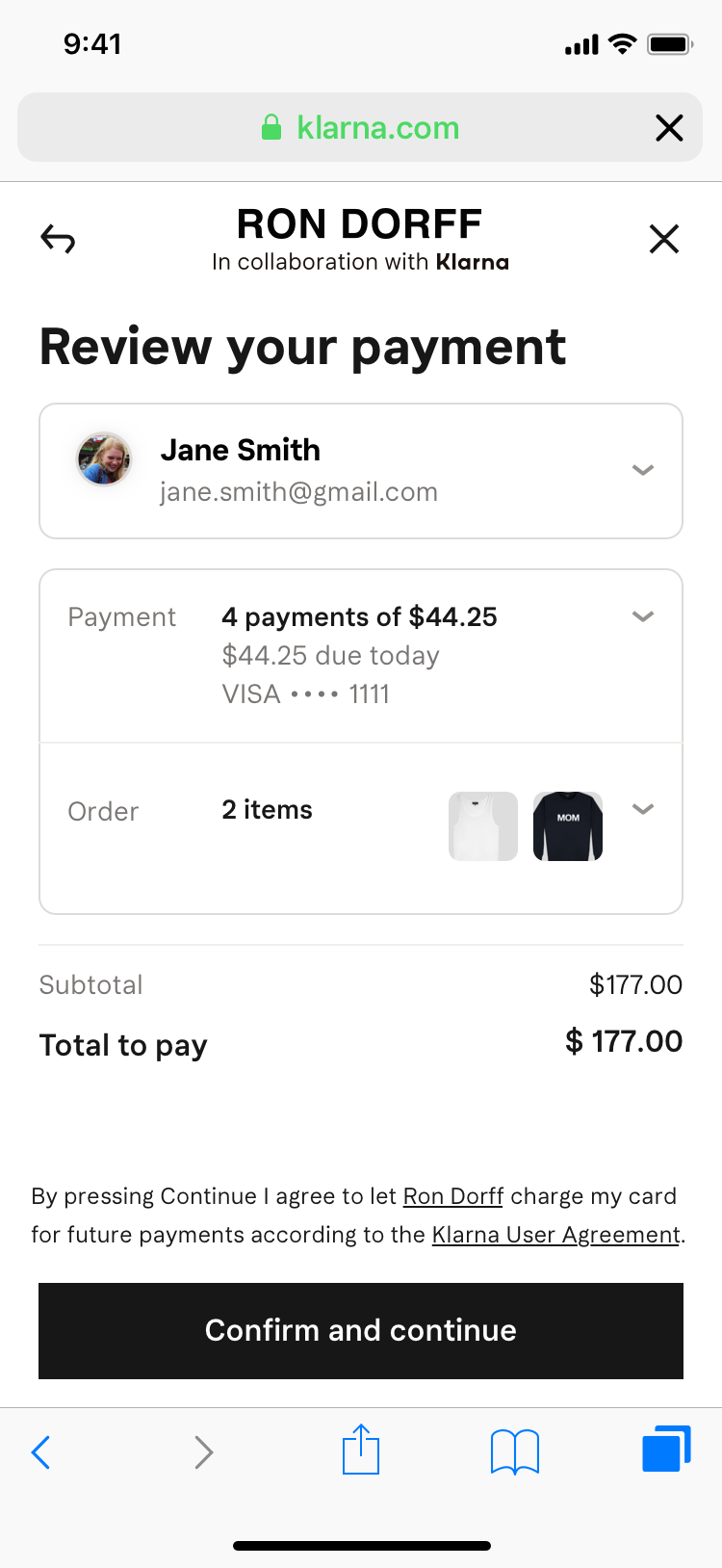
I've been responsible designing mostly for browser experience with merchants as the target group, but also I've been involved in contributing things for the whole design community at Klarna. On a normal day, I'd share my design iterations with my domain design group to get instant feedback.
I've created several prototypes in Protopie, Invision and Figma, and often used After Effects to add visual complexity to presentations or specific features.


4. Results
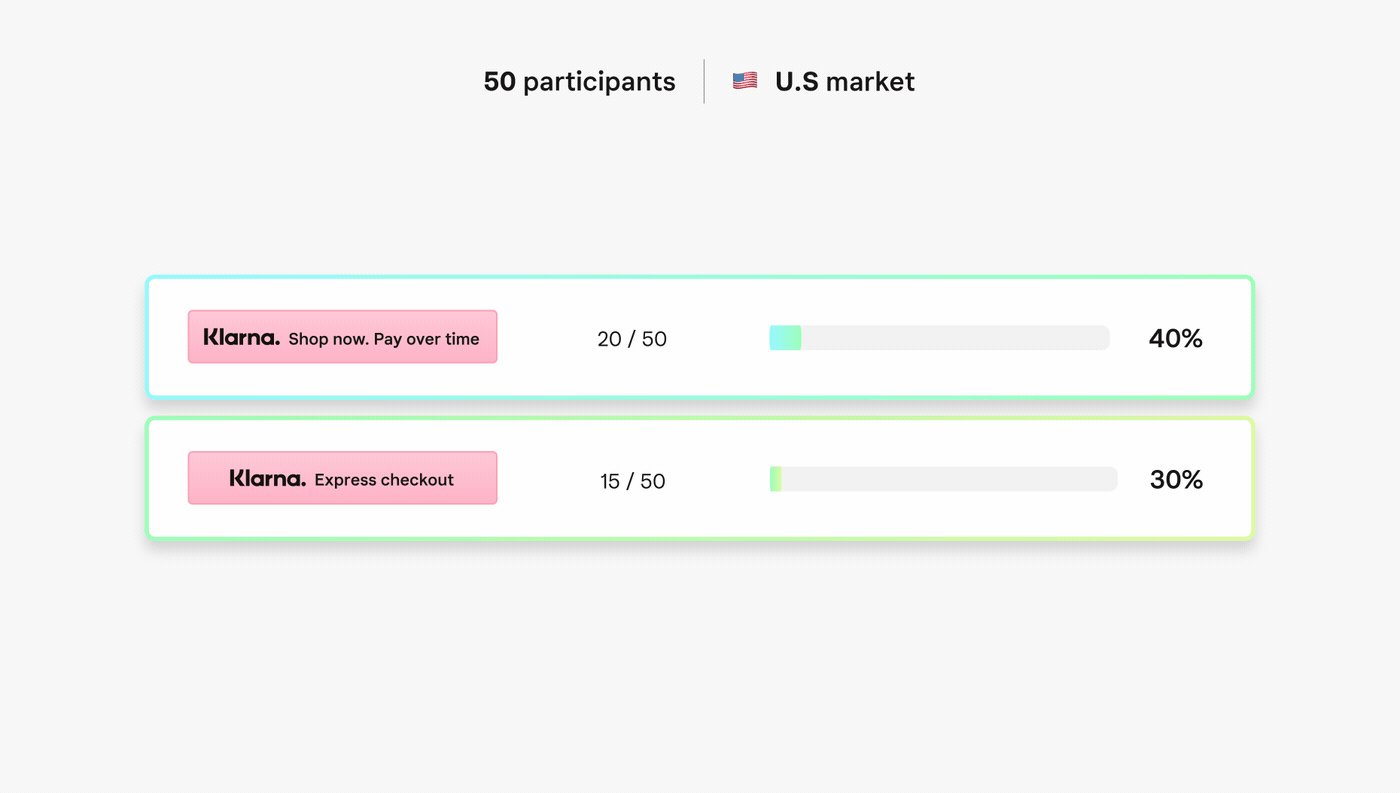
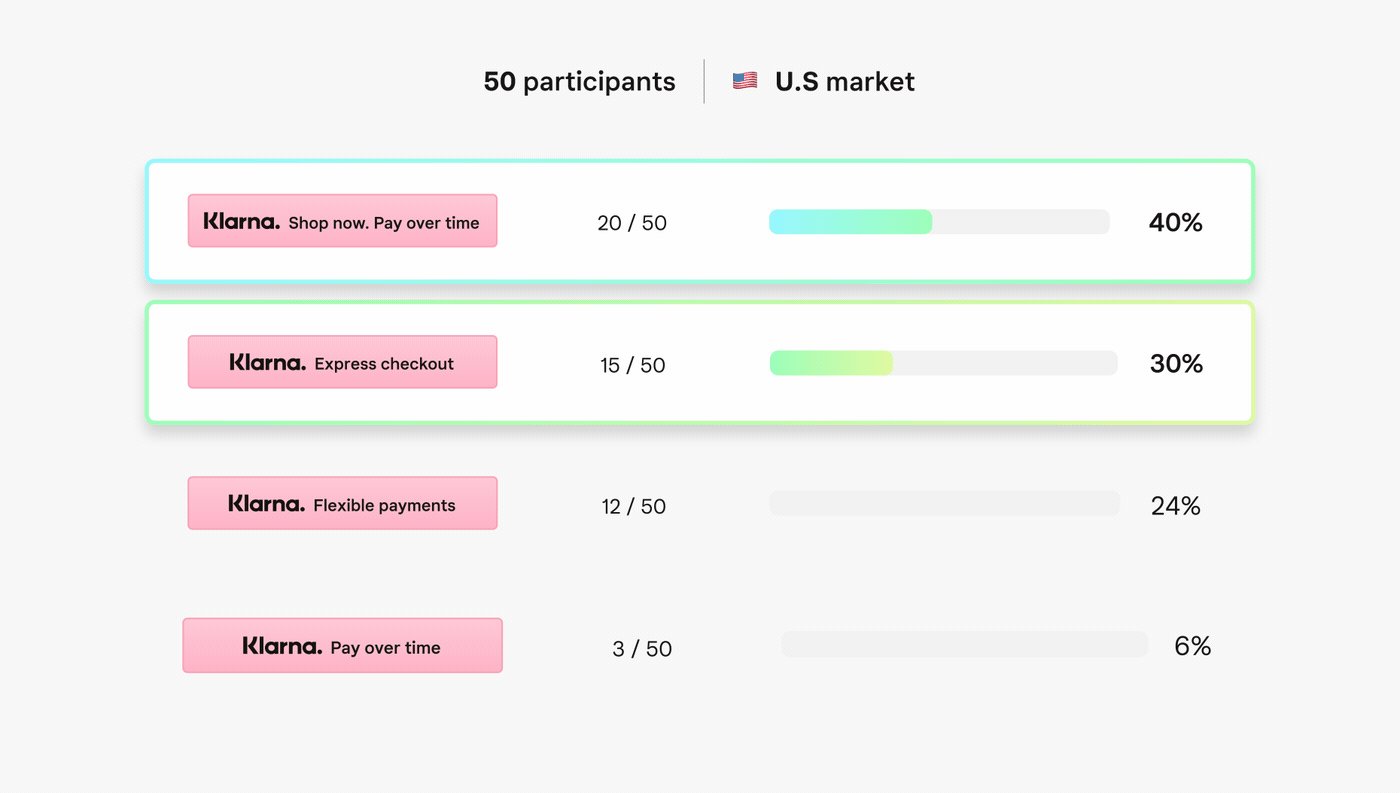
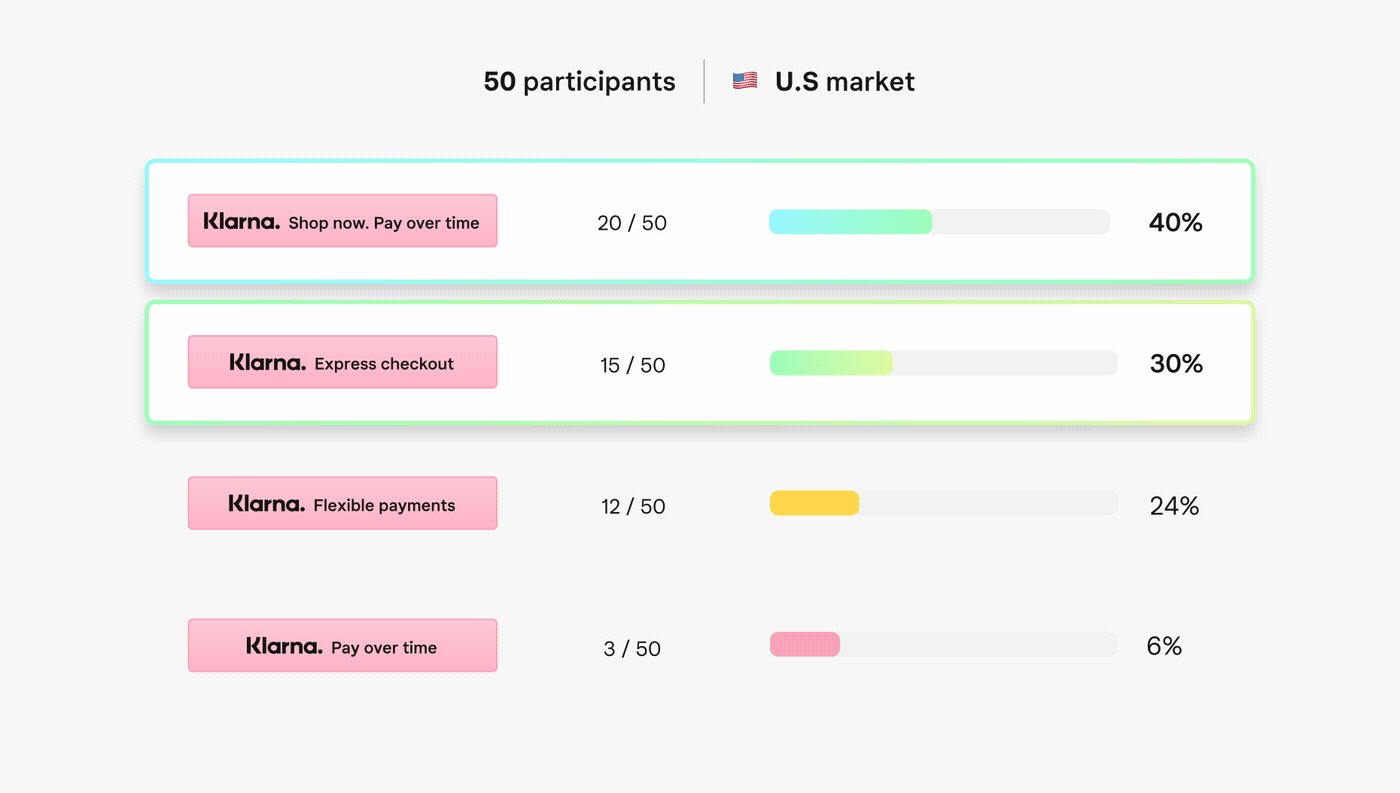
So far, my team and I managed to leverage some results from changing our copywriting and driving several A/B tests.
Changing copy from "Express checkout" to "Pay in 4" showed an increase of 16% in clicks and impressions in our button, therefore further work on driving more tests will be coming.
For the checkout, we managed to work on a leap and create a long-term vision with many UX and UI improvements.