Signum is a secure B2B video sharing platform. I created the concept and visuals together with the Senior UX Researcher, PO and dev team.
Role:
Visual / Product Designer
Team:
PO, CTO, Senior UX, engineering team
Timeline:
Oct 2017 - Apr 2019
Output:
MVP, styleguide, concept

1. Problem space
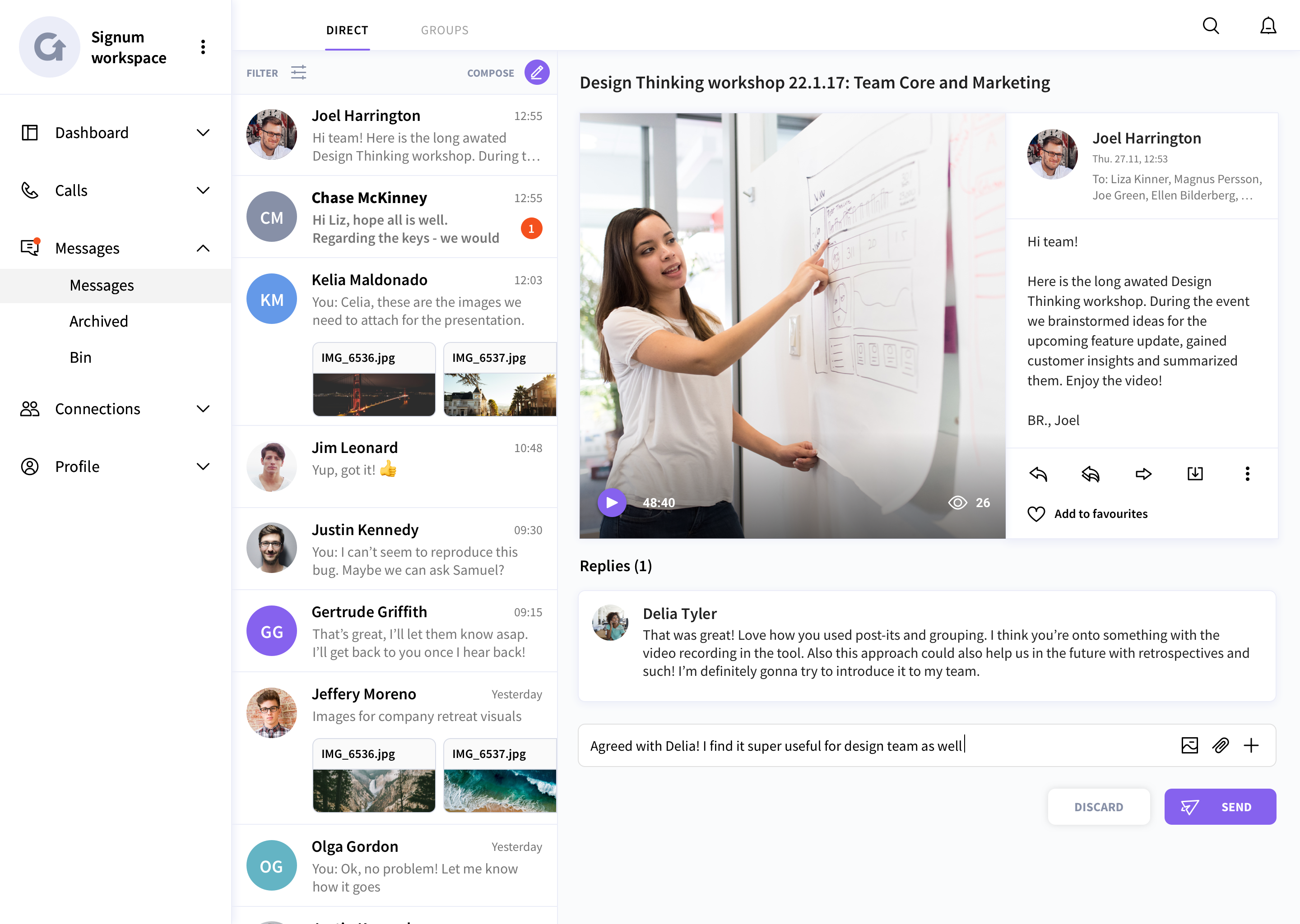
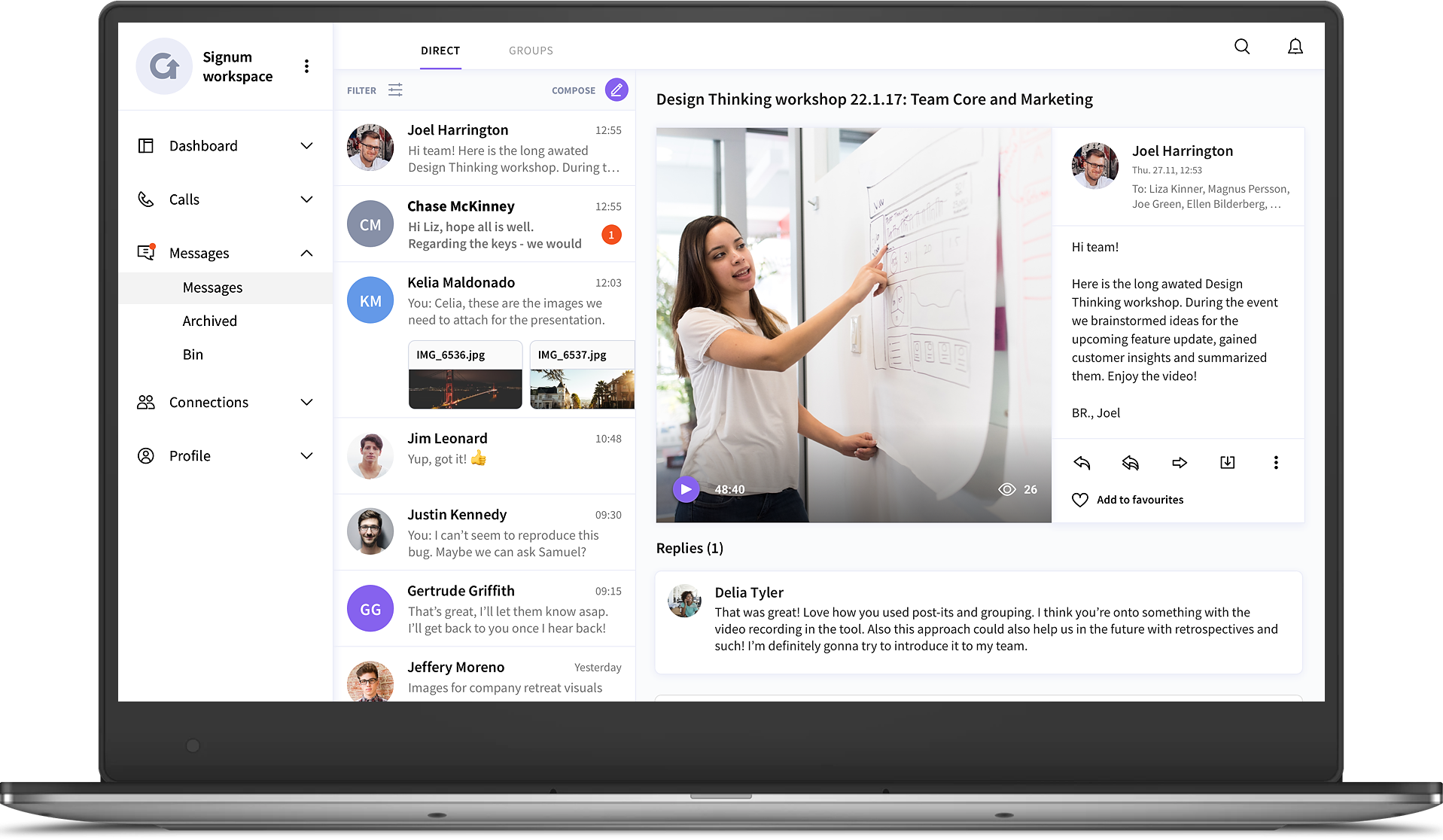
I joined Dream Broker to work on a new product workstream, aiming to be a messenger platform with video and audiocalls for enterprise. In a nutshell, the company wanted to compete with big players such as Slack and Microsoft Teams, with the emphasis on secured data in our product.
With that said, my biggest challenge was to narrow down the scope and try to build the product from scratch with future scalability across markets in mind.
Delivered:
+ Styleguide / DS
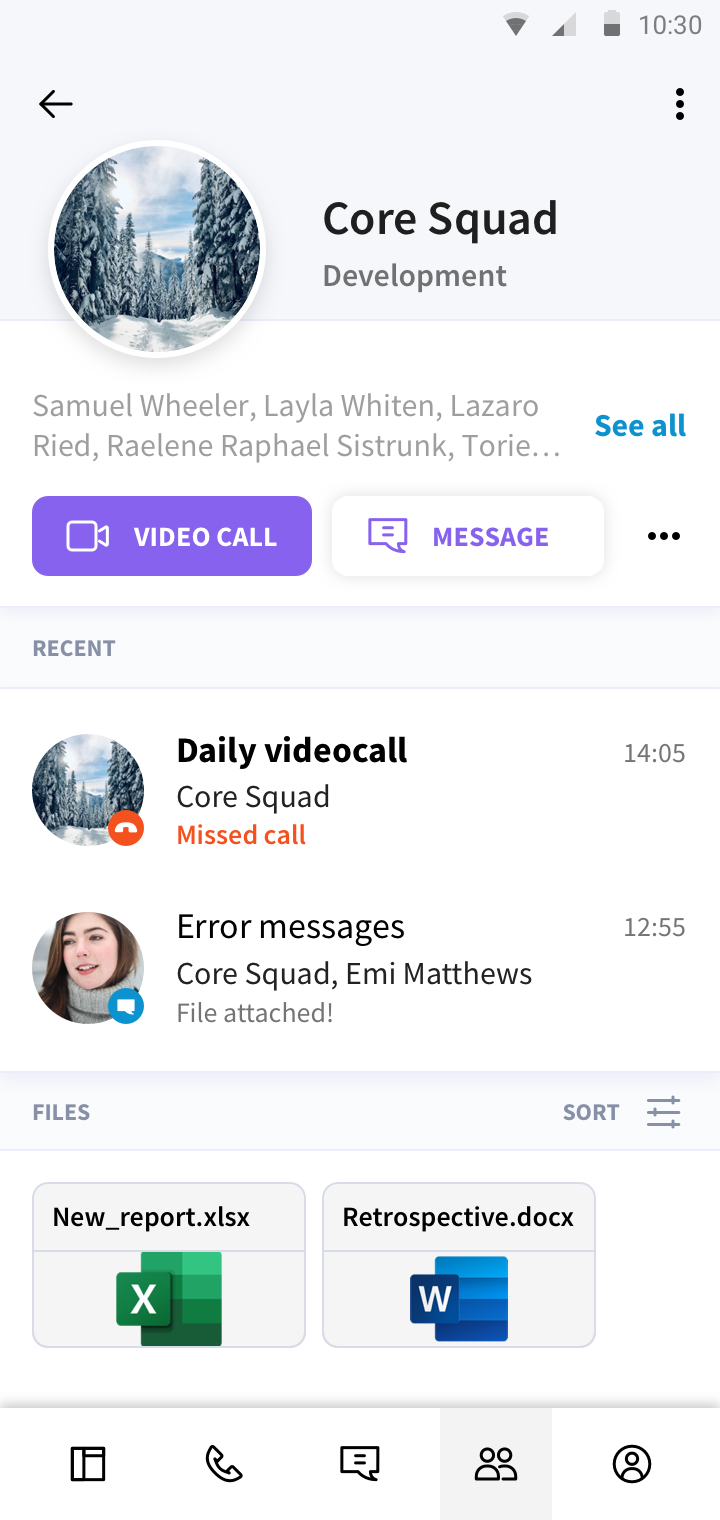
+ Mobile / desktop handover
+ Website redesign
+ Custom iconography
2. Research
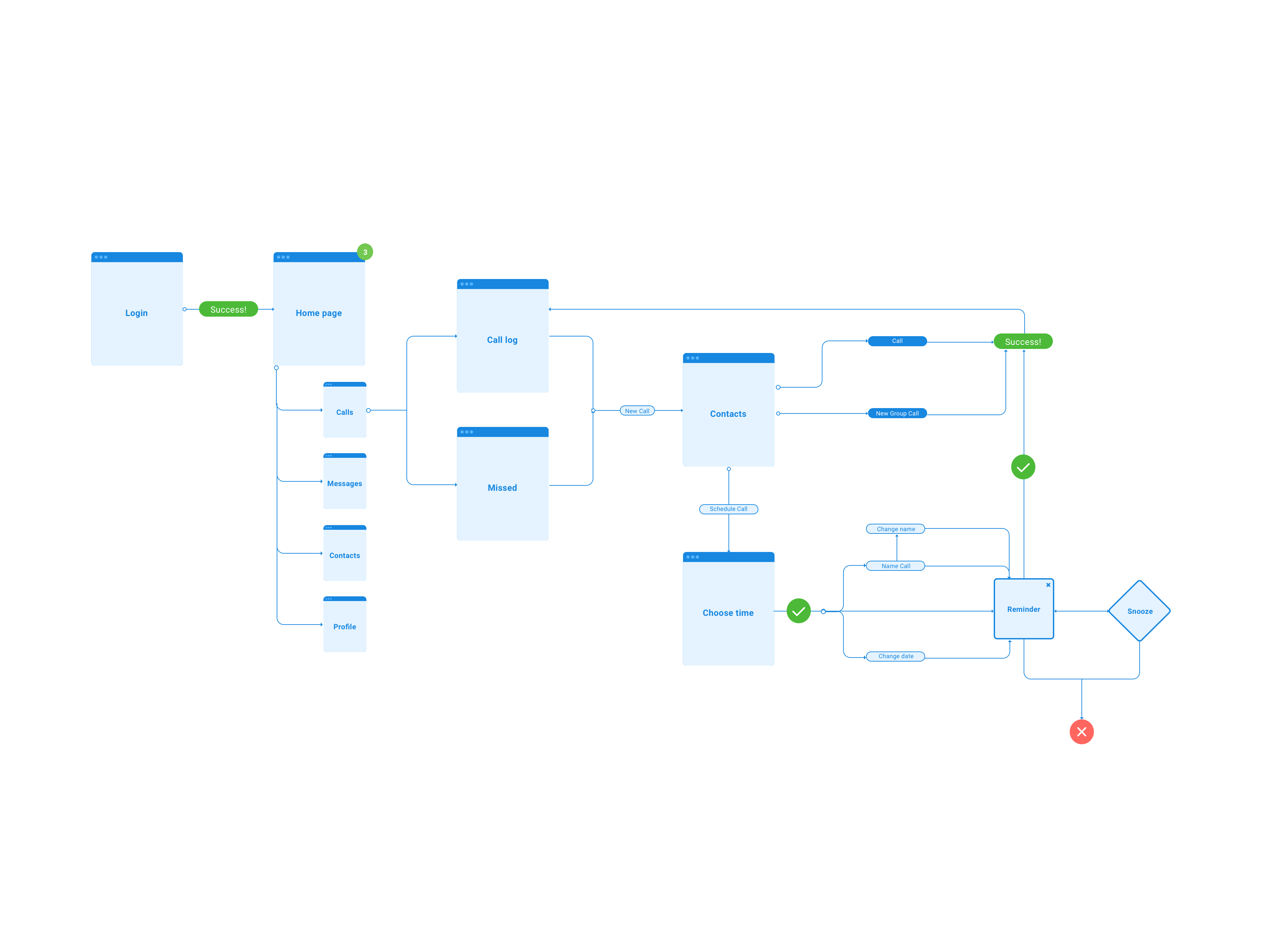
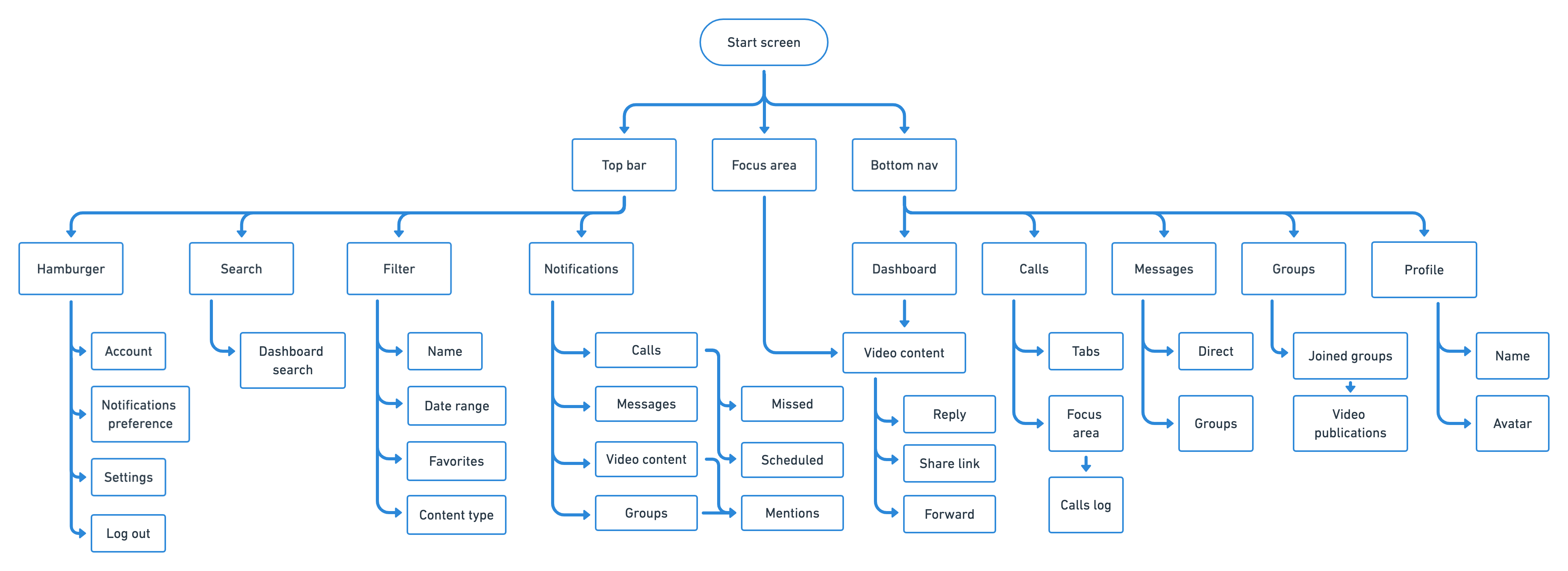
During the research phase, I focused mostly on product architecture and benchmarking, and got a lot of help with user research from the Customer Experience Team. My goal was to establish and map different user journeys, and present it to the team with the means of:
- In-person interviews
- Benchmarking
- Rapid prototyping within dev team
After that, if the concept or feature was successfull, I would continue to transform my mockups and flowcharts into high-poly design.
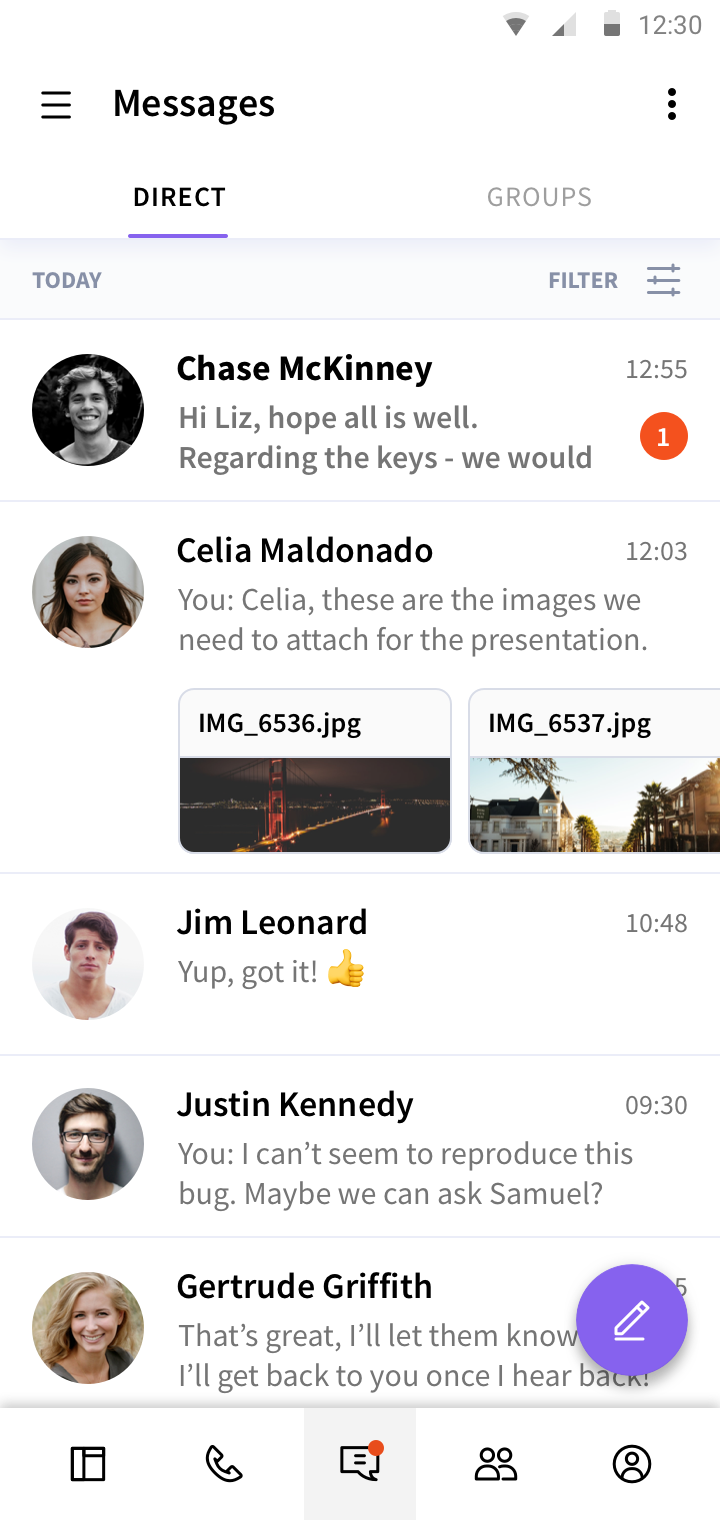
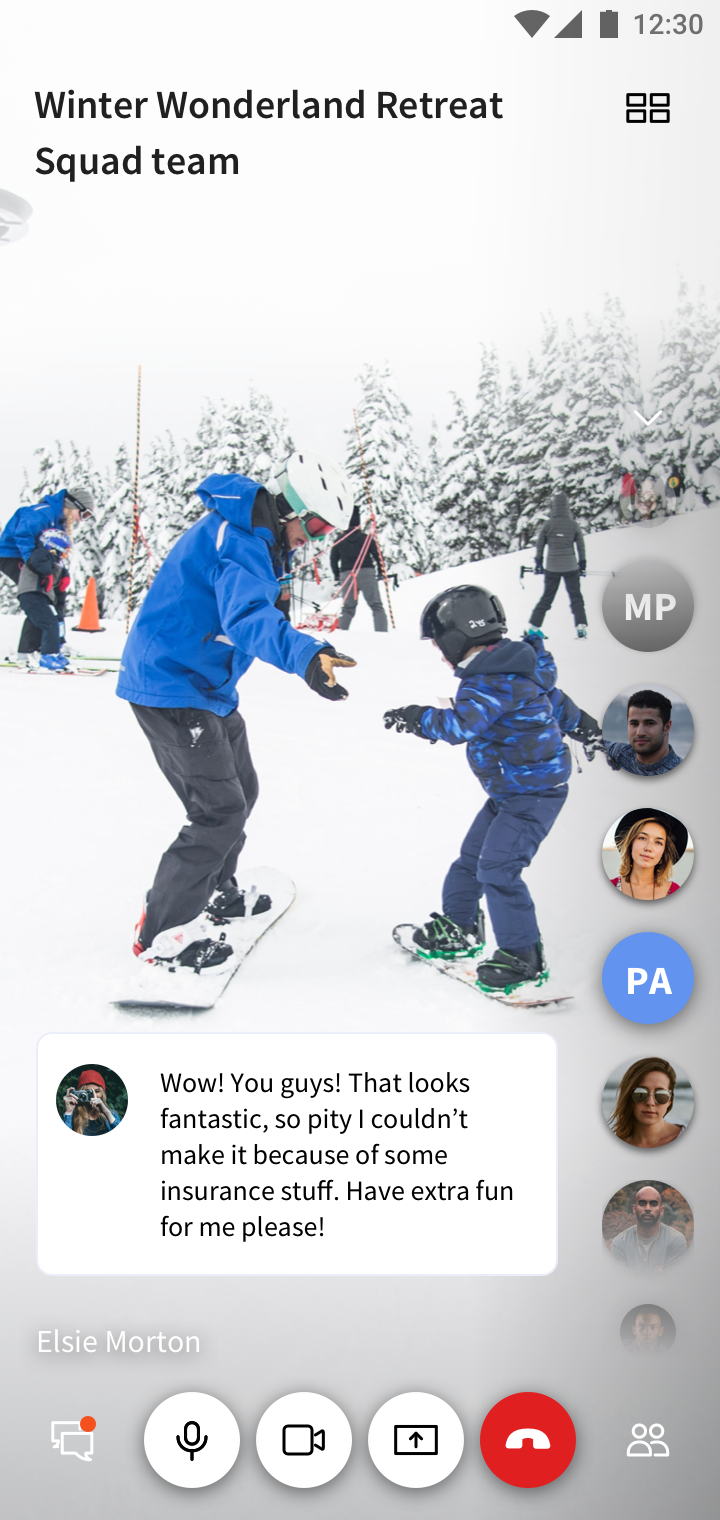
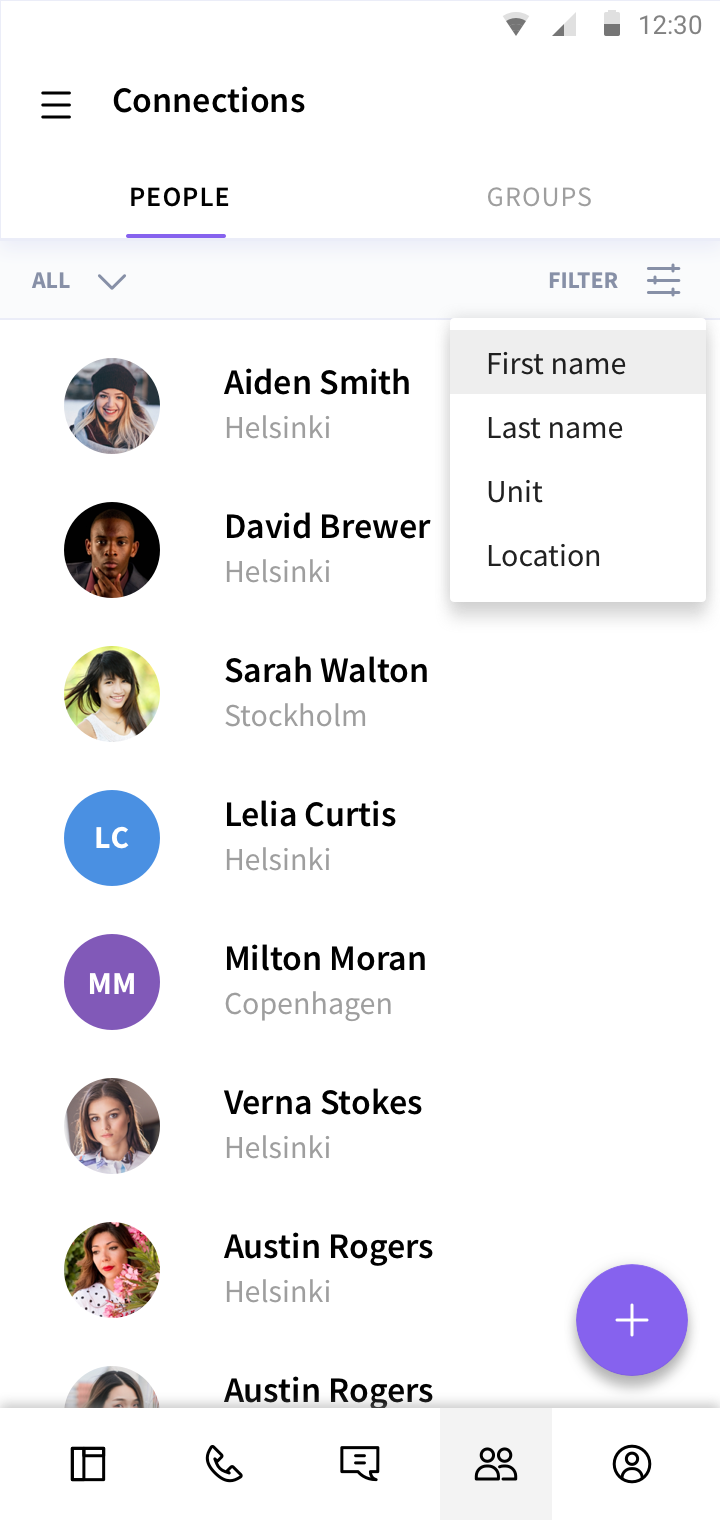
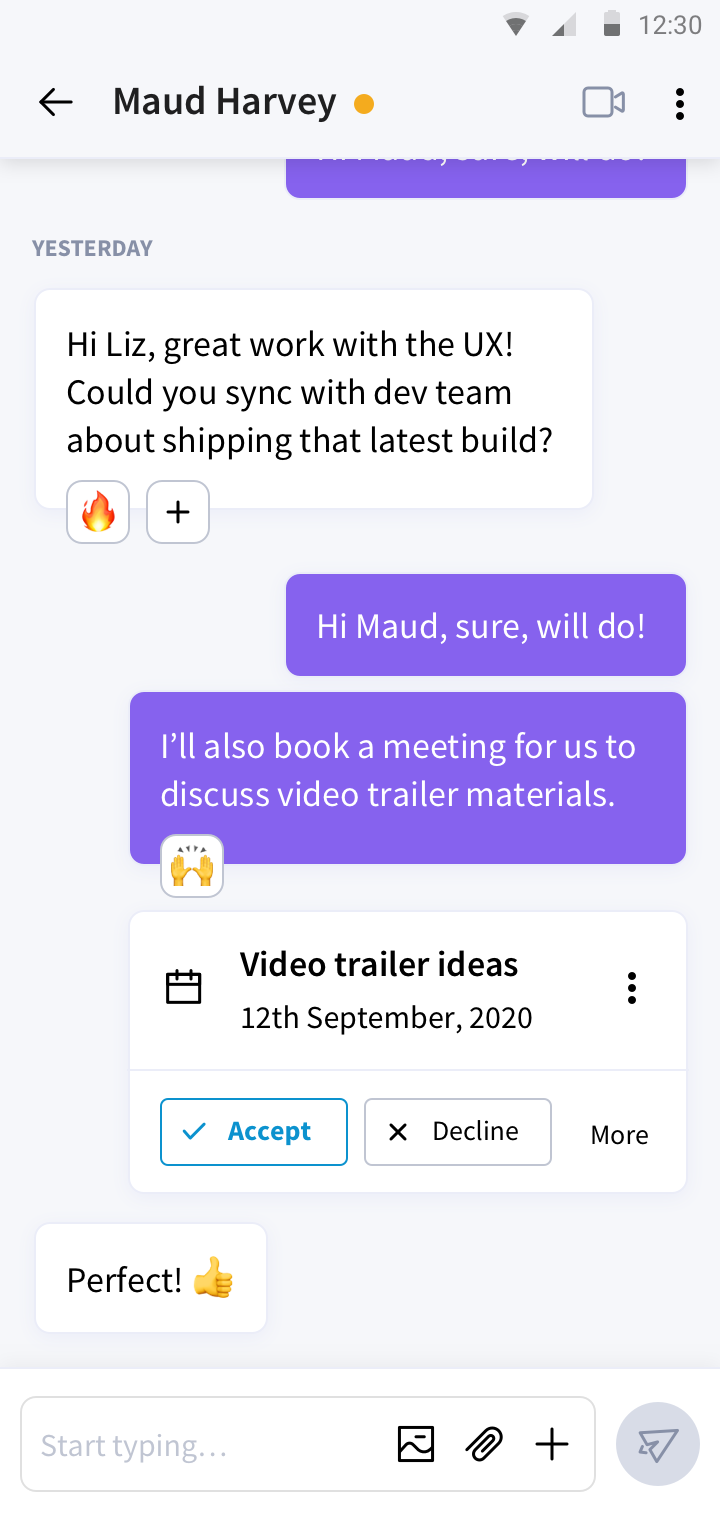
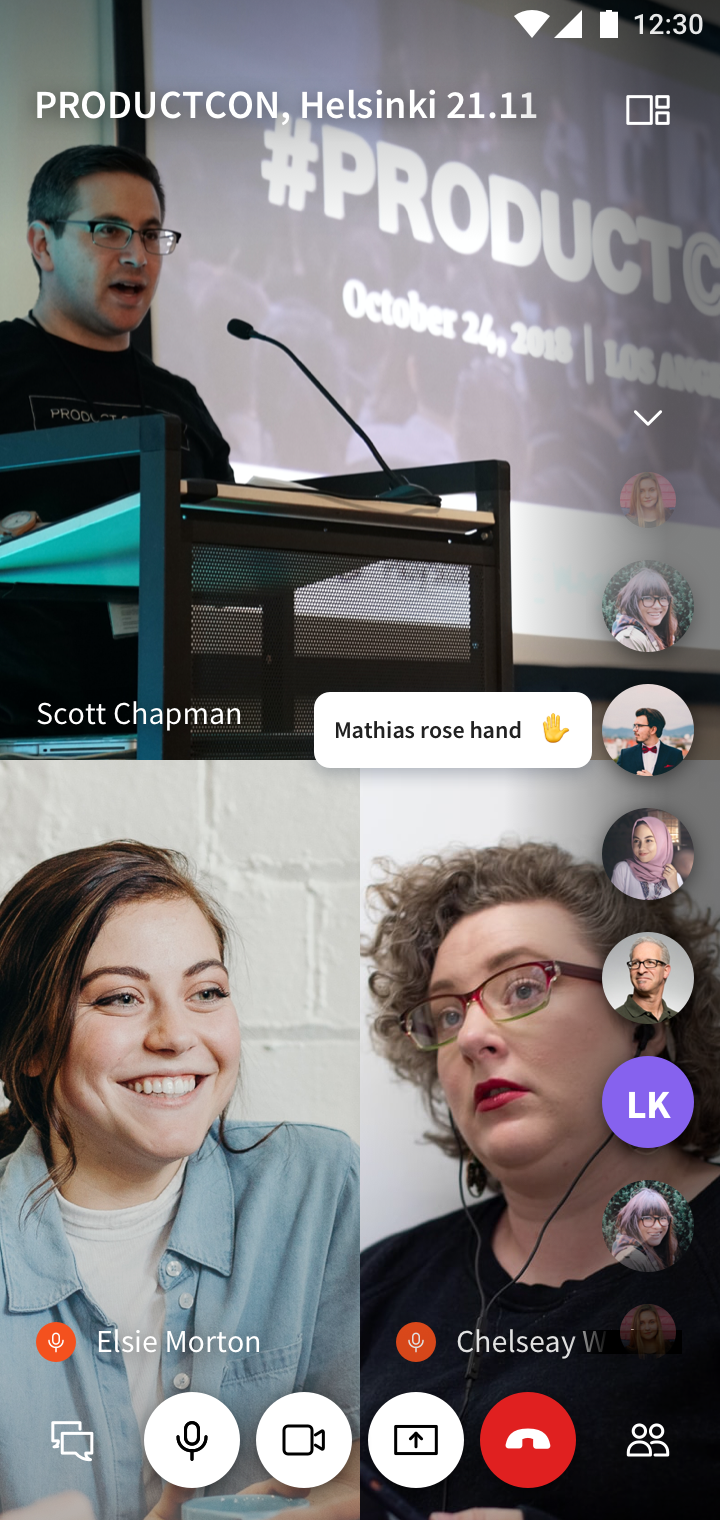
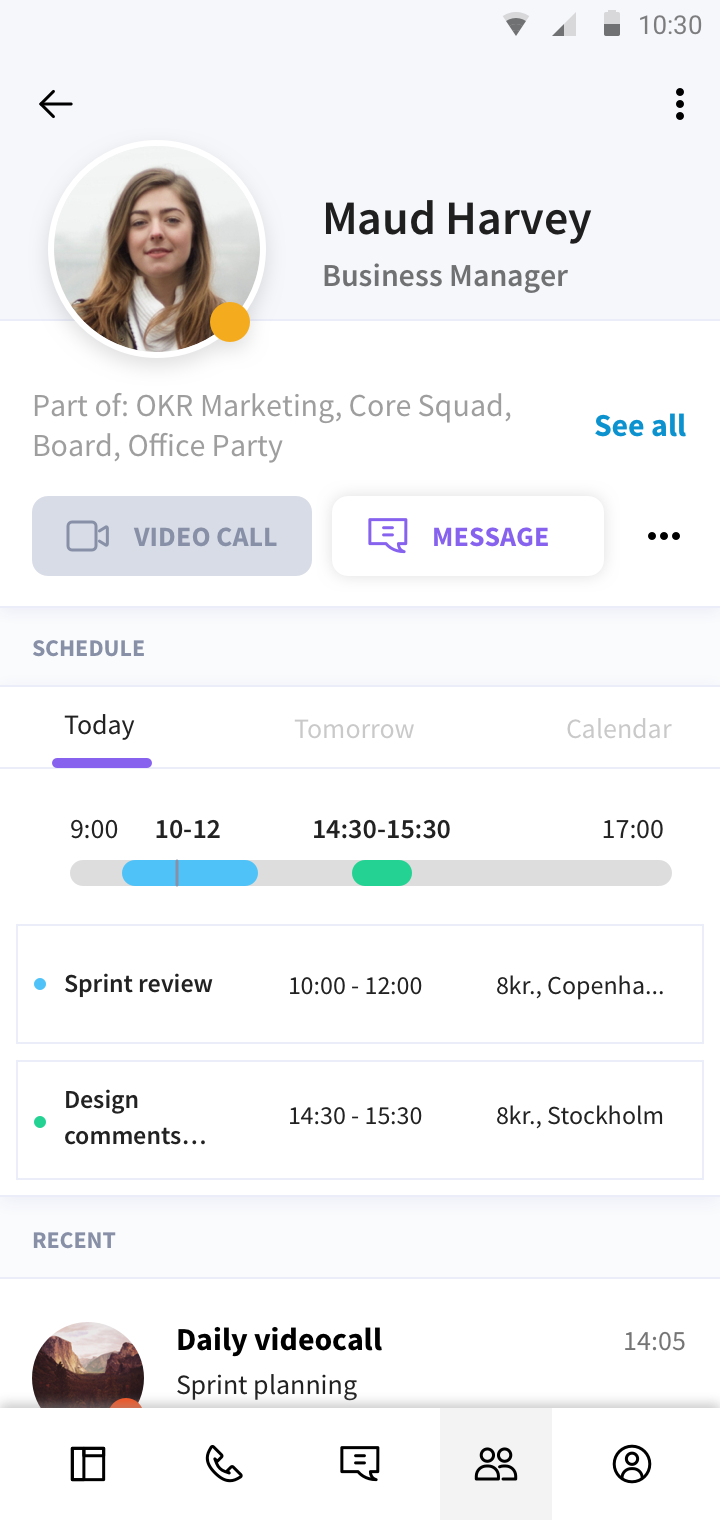
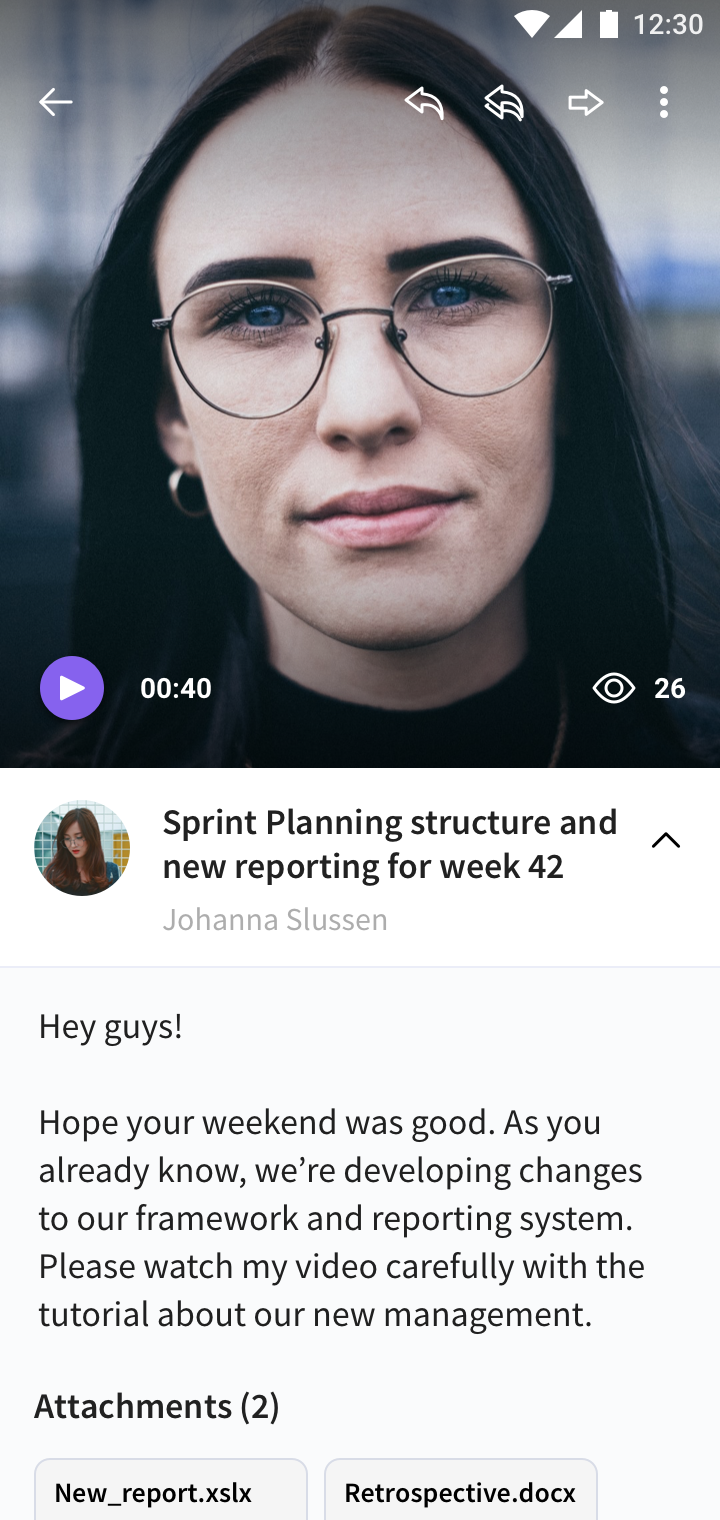
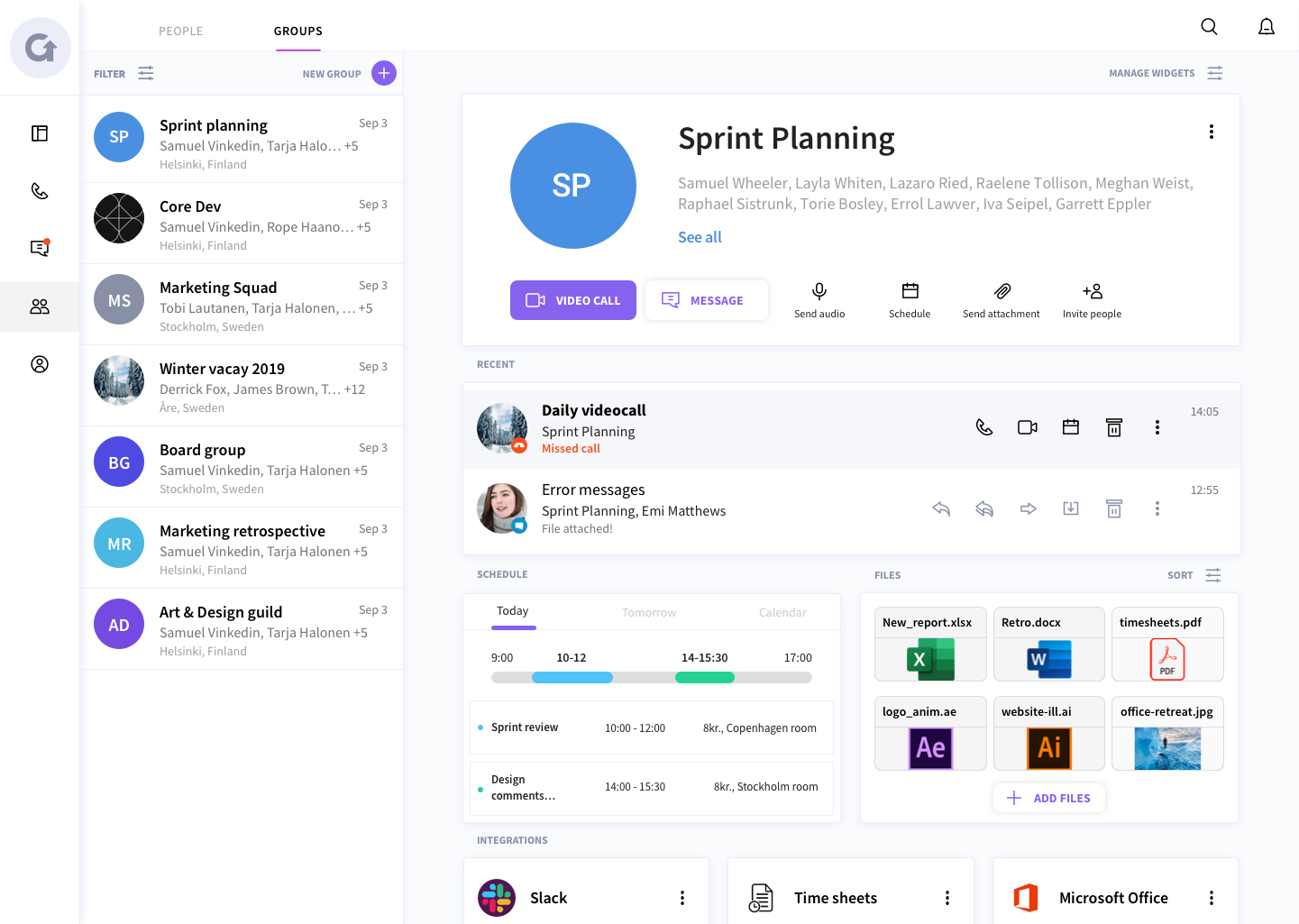
3. Design
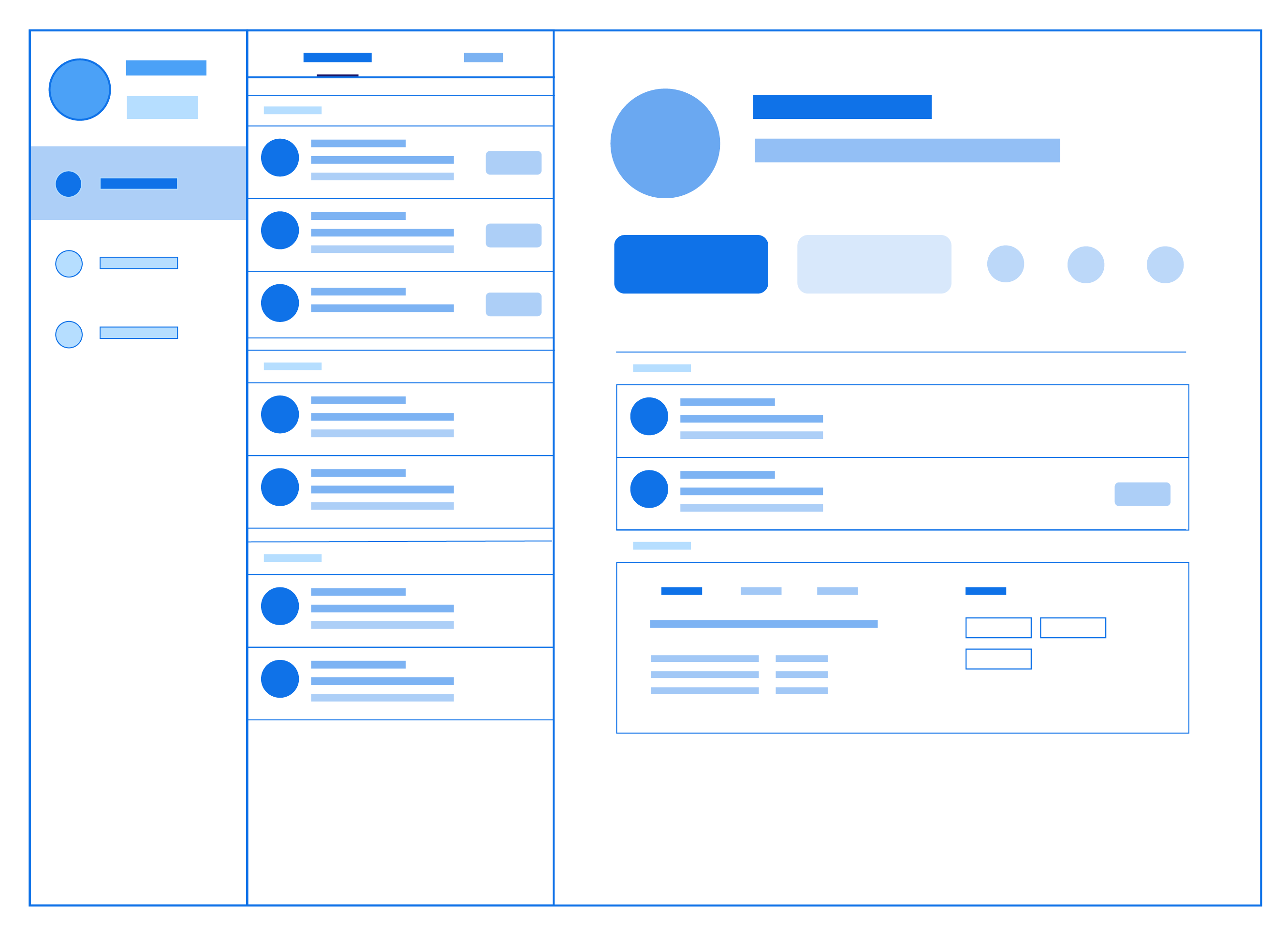
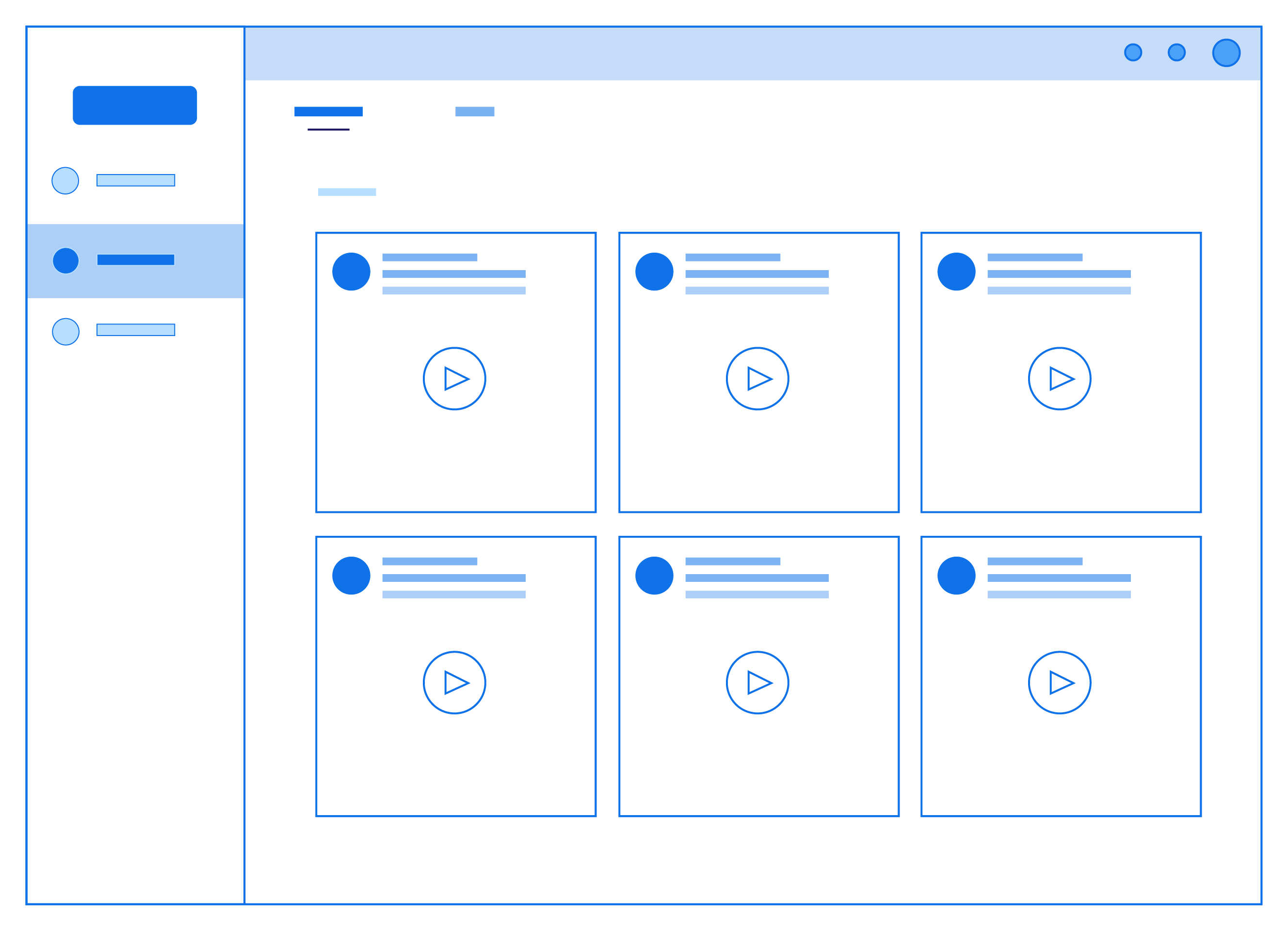
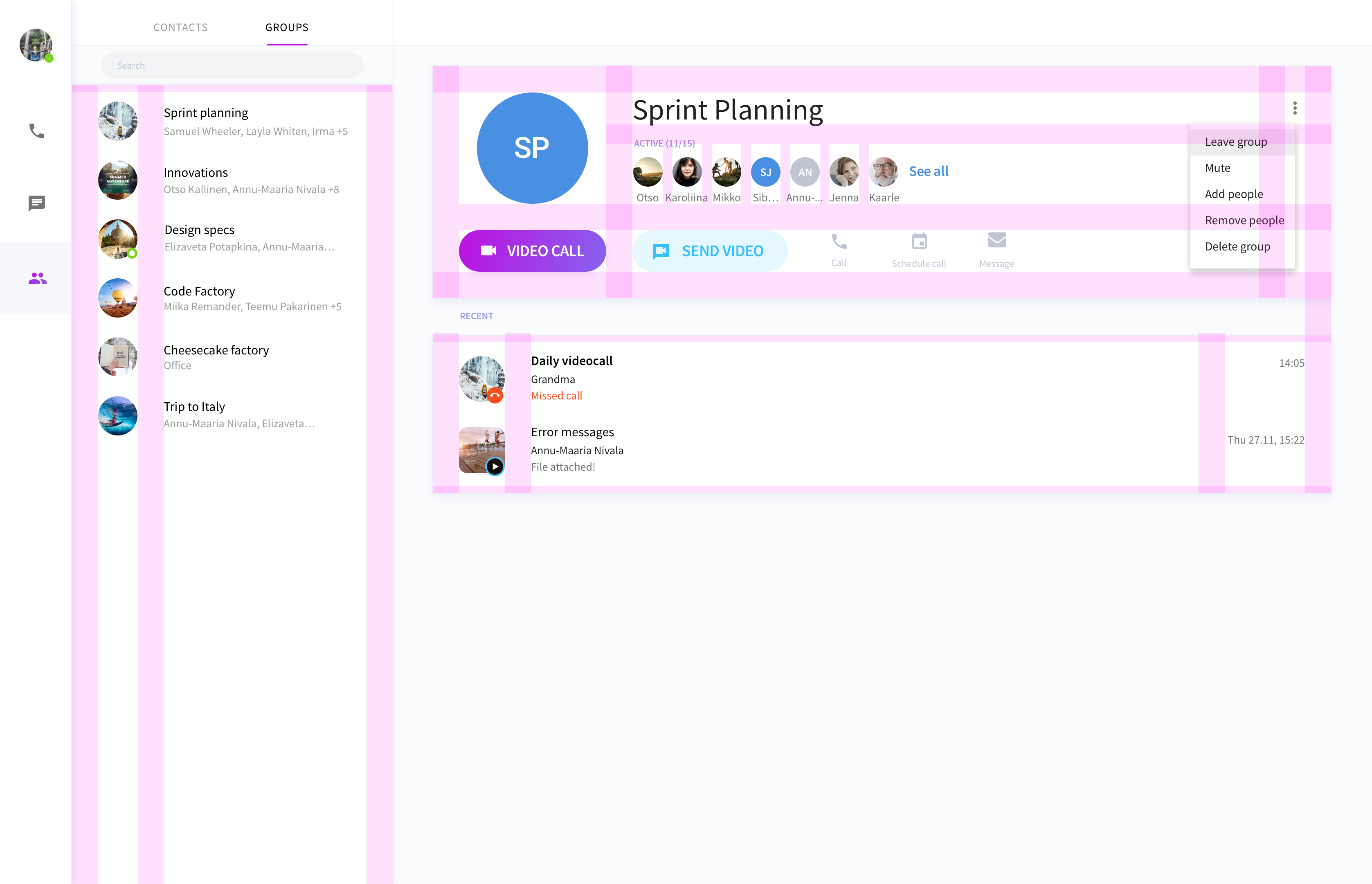
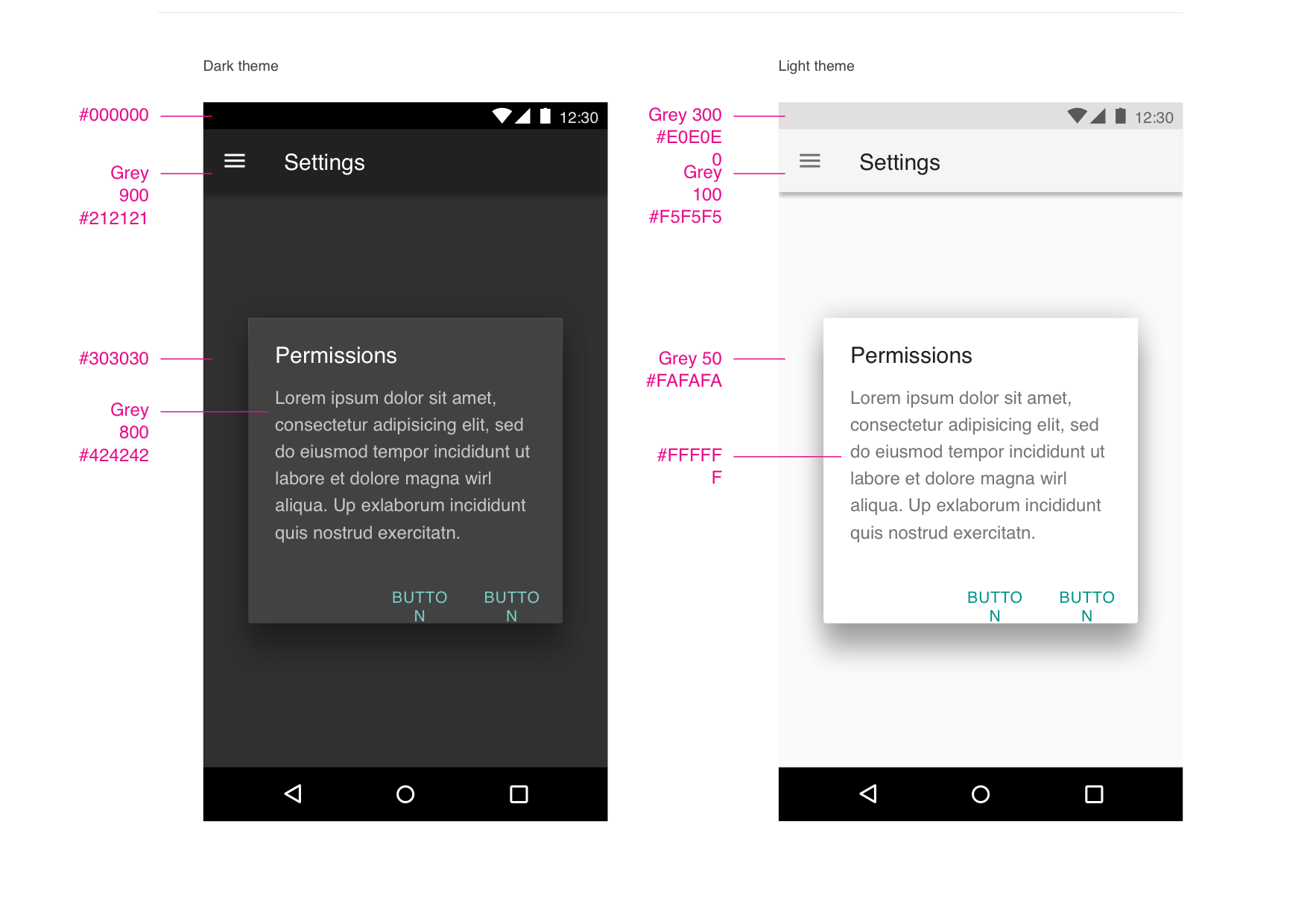
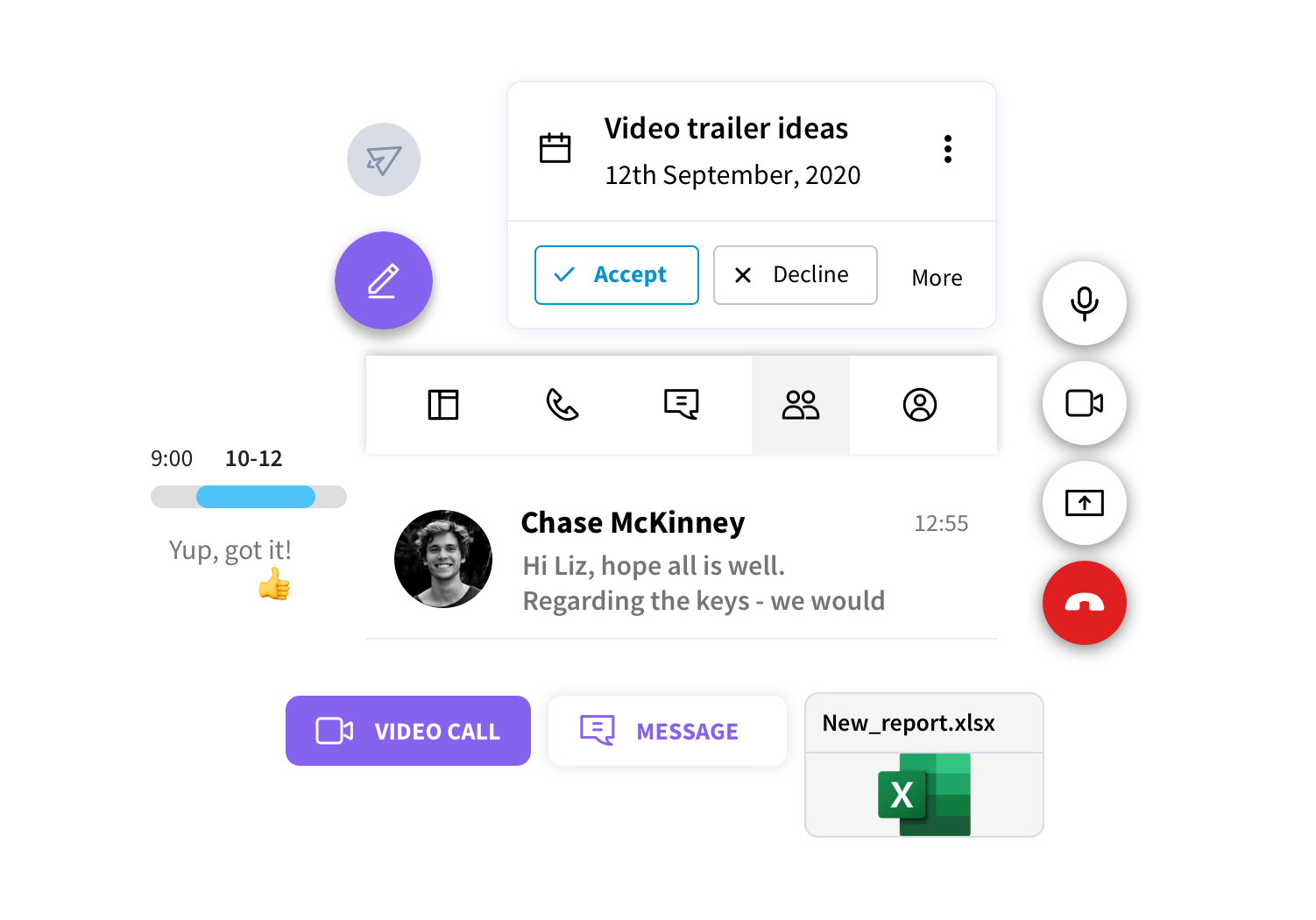
At first, I was creating a lot of different mockups and UI designs, and later on created a theme and guiding principals for our developers. I chose Google Material for guidance and tweaked several components myself to create a more unique look, and it was easy for our devs to navigate through.
I established a workflow between UX design, visual design and front-end development with Sketch and Invision apps using inspect mode - while I took on a role to polish and improve the entire flow, and also create a visual styleguide and encouraged developers to inspect elements with Editor.
H1 / Source Sans Pro
P1 / Source Sans Pro
Base
Accent
Neutral
OVERLINE
...The sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere...
4. Results
The design was implemented withing 2 quaters and our team managed to develop and present our first MVP. We also continued to develop more ideas and I worked and shipped several things in parallel.
Later on our team proceeded to the first evaluation phase, with local usability testing, as well as presenting results to the management.